Мастер-класс смотреть онлайн: Изготовление оклада для иконы. Часть 1
Сегодня я расскажу вам процесс изготовления басмы на конкретном примере большого и серьёзного заказа, который только что выполнил, но только первую его часть — как делается басма.
Берём слиток серебра
Ну и, разумеется, саму икону, которую мне предоставил сам заказчик. Видимо, это его старинная семейная икона. Размер 50х40 см.
Рубим толстый банковский слиток серебра, переплавляем его на более тонкие пластины.
Затем катаем до толщины 0,12 мм. Поверьте моему опыту, это наиболее оптимальная толщина для такого рода работы, уже всё перепробовано тысячу раз. Кстати, из меди тоже самое можно сделать, а вот с латунью сложней, она существенно жёстче. Но я и из неё делал, бывало… Только не катал её, так как вальцы жалко, брал готовую.
И вот тут начинается самое интересное. Берём готовую матрицу с рельефным орнаментом. Спросите где её взять? А тут есть несколько способов ее изготовления, но все они непростые и недешёвые.
Затем берём обычный молоток, обёрнутый резиной, и настукиваем, получая на фольге тот же самый орнамент. Да, вид инструмента не презентабельный, зато великолепно работает! Тут ещё нужно подобраться определённую жёсткость резины, потому что обычная резиновая киянка не подходит.
Настукиваем несколько таких пластин, раскладываем их на икону, чтобы проверить всё ли хватает, чтобы с запасом.
Затем подрезаем по ширине, подгоняя стыки по орнаменту, фиксируя каждый стык, каждый уголок одним гвоздиком, чтобы елозило.
Потом вытаскиваем все гвозди, разбираем и оксидируем. Можно было, конечно, и позолотить, но это было желание заказчика.
Оксидирование я делаю не серной печенью, как все ювелиры, а так называемым «красным оксидом» на основе щёлочи, который покупаю непосредственно у производителя. Кому нужен будет, также пишите в личку, всё расскажу.
Далее крацуем в мокром состоянии, чтобы придать блеск
Затем сушим всё и полностью монтируем на икону, забивая все гвозди, сколько нужно, чтобы басма не болталась. Гвозди использую только латунные и, в зависимости от задачи, посеребрённые или позолоченные
Уже после монтировки высветляю выступающий орнамент для лучшей его читаемости обычным канцелярским ластиком. Делать это нужно осторожно, чтобы не задеть саму икону.
На этом фото высветлена левая половина басмы. Не знаю насколько видна эта разница на самом фото, но вживую она разительна.
Чуть не забыл! Хорошо, что ещё есть возможность редактирования. Нужно полученный результат намазать вот таким или подобным бесцветным мебельным воском, чтобы серебро не темнело
Думал всю остальную работу выложить во втором мастер-классе, но понял, что она будет раз в 5 больше даже в самом сокращённом варианте, так что тоже его, наверное, разобью на несколько частей. Впрочем, посмотрю как дело пойдёт по оформлению. Может, сокращу.
Впрочем, посмотрю как дело пойдёт по оформлению. Может, сокращу.
Мастер-класс смотреть онлайн: Технология создания православной иконы
Создание иконы — длительный, кропотливый, многоэтапный процесс.
На примере Венчальных икон размером 18х24 мы проиллюстрируем и расскажем о том как создаются иконы в нашей мастерской.
1-ый этап: Изготовление иконной доски.
Для написания икон наши иконописцы используют доски, изготовленные в столярной мастерской. Самая подходящая древесина для изготовления иконной доски — липа. С обратной стороны доски столяр делает шпонки. Шпонки изготавливаются из дуба, они предотвращают прогиб иконы. Иконные доски бывают без ковчега и с ковчегом. На лицевой стороне доски с ковчегом вытесывается плоское углубление, вокруг которого оставляются нетронутыми поля. Углубленная часть доски называется ковчегом, возвышение от ковчега к полям иконы называется лузга. Глубина ковчега для небольших икон составляет 2-2.
2-ой этап: Нанесение специального грунта (левкаса) на иконную доску.
Левкас, в состав которого входят мел и клей, накладывается на марлевую ткань — паволоку, предварительно наклеенную на иконную доску. Мастер, работающий с левкасом знает и соблюдает технологию этого процесса. У каждого левкасчика есть свои секреты приготовления левкаса, индивидуальные пропорции составляющих его частей. Покрытую левкасом доску просушивают и тщательно вышкуривают. Наша иконописная мастерская сотрудничает с высококвалифицированными мастерами-левкасчиками, так как от качества левкаса зависит качество золочения, гравировки, а также нанесения красочного слоя при написании иконы.
3-ий этап: Отрисовка образа на иконной доске.
На гладкую поверхность залевкашенной доски иконописец наносит рисунок образа с образца, утвержденного заказчиком. Затем мастер-позолотчик золотит необходимые участки иконы — нимб, фон, поля иконы. Мы выполняем золочение на полимент листовым сусальным золотом 960 пробы. Золочение иконы требует навыков и умения.
Мы выполняем золочение на полимент листовым сусальным золотом 960 пробы. Золочение иконы требует навыков и умения.
Если вы заказываете икону с гравировкой, то пред позолотой иконы мастер-гравер выполняет гравировку по левкасу. Только после этого можно золотить икону.
4-ый этап: Написание иконы.
Когда необходимые участки иконы позолочены, можно приступать к работе красками. При написании иконы мы используем высококачественные долговечные темперные краски, для разведения которых применяется яичная эмульсия (желток с добавлением воды и уксуса, или вина). Мы используем технику, в которой работали мастера 14-16 вв. Сначала основными цветами покрываются элементы одежды, лика, рук, пейзажа и архитектуры, то есть выполняется роскрышь иконы. Роскрышь — это основа для моделирования формы.
По роскрыши иконописец делает прорись или опись — нанесение всех контуров рисунка складок одежды, лика. Цвет прориси бывает чаще всего таким же, как основной тон роскрыши, но немного темнее, редко другой.
После нанесения описи, иконописец приступает к моделировке формы светом, то есть к нанесению пробелов на одежде, горках, зданиях, если они присутствуют в композиции иконы. Высветления наносятся послойно от темного к светлому.
Когда одежда, пейзаж, архитектура прописаны высветлениями, иконописец приступает к высветлению лика и рук святого. В иконописи существует много приемов наложения высветлений для моделирования формы. Каким будет лик по окончании работы во многом зависит от мастерства иконописца. У каждого художника-иконописца есть свои приемы и навыки, а также предпочтения, которые он использует, прописывая образ. Наши иконописцы достигают высветления при помощи многослойных лессировок — очень тонких красочных слоев, которые наносятся один на другой и создают эффект свечения лика. Количество таких слоев может достигать 50.
В конце работы над образом необходимо сделать притенения по краям одежды и в некоторых местах на лике, для придания большей выразительности и объема. Также выполнить оживки — светлые штрихи, которые придают еще больший эффект свечения.
Также выполнить оживки — светлые штрихи, которые придают еще больший эффект свечения.
5-ый этап: Нанесение ассиста.
Специальным клейким веществом иконописец наносит узор будущих золотых высветлений на одежде, архитектуре и деревьях, который затем наносится листовое сусальное золото. После этого на иконе необходимо выполнить надписи.
7-й этап: Создание защитного слоя.
Завершающий этап в работе над иконой — это покрытие иконы защитным слоем — олифой. Олифа пропитывает насквозь все красочные слои, скрепляя их между собой и с левкасом. Благодаря олифе все краски на иконе начинают звучать в полную силу. После высыхания олифы необходимо покрыть икону специальным лаком, который защитит краски от пожелтения, а саму икону от повреждений и других неблагоприятных факторов.
Венчальная пара готова.
Для лучшей сохранности иконы можно поместить еще в киот. Он защитит икону от пыли и от воздействия других внешних факторов.
По желанию мы освящаем икону в Свято-Троицкой Сергиевой Лавре. Чтобы освятить икону, мы относим ее в храм. В соборе Лавры священник читает специальные молитвы на освящение иконы и кропит ее святой водой.
18 самодельных осветительных приборов, способных украсить домашнее пространство — Сам себе мастер
Уникальные светильники ручной работы, которые украсят и разнообразят интерьер.
Пожалуй, многим знакома ситуация, когда хочется заменить старую лампу, но сложно найти вариант, достойный внимания. В таком случае стоит взять дело в свои руки, так как из подручных предметов можно соорудить стильный дизайнерский светильник.
1. Банки
Светильник в стиле лофт.
Ультрамодный светильник в стиле лофт, которые можно сделать из обычных банок с крышками и патронов с лампочками. Готовый светильник можно использовать не только в интерьере, но и для освещения крыльца или патио на загородном участке.
2. Канат
Потолочный светильник из каната.
Очаровательный потолочный светильник, который можно смастерить из горлышка пластиковой бутылки и грубого каната средней толщины, прекрасно впишется в интерьер комнаты, оформленной в морском или пляжном стиле. Нижнюю часть каната можно покрасить любой яркой краской. Такой прием сделает светильник эффектной деталью интерьера.
3. Мусорная корзина
Люстра из мусорной корзины.
Обычную проволочную корзину для бумажного мусора можно превратить в стильную люстру. Просто прикрепите к ее дну самый обыкновенный патрон с лампочкой. Готовое изделие прекрасно впишется в индустриальный или скандинавский стиль.
4. Венчики
Подсветка из венчиков.
Венчики с миниатюрными лампочками можно закрепить под навесным шкафчиком и использовать для подсветки рабочей поверхности.
5. Кран
Настенный светильник из крана.
Настенный светильник, сделанный из металлической трубы с краном, дополнит и украсит интерьер в стиле стимпанк или индастриал.
6. Стеклянная бутылка
Минималистичная лампа из бутылки.
Из прозрачных стеклянных бутылок любого размера получаются замечательные настольные лампы в стиле минимализм. Кроме бутылки вам потребуется патрон с лампочкой и толстый провод яркого цвета.
7. Бахрома
Абажур с бахромой.
Чудесный абажур из рисовой бумаги и тканевой бахромы пастельного оттенка станет настоящим украшением любой лампы и прекрасно впишется в современный интерьер.
8. Фотопленка
Лампа из старых фотоаппаратов.
Настольная лампа из ретро фотоаппаратов и фотопленки — прекрасный способ продемонстрировать коллекцию своей старой техники.
9. Веревки
Круглые абажуры из веревок.
Идея веревочных светильников не нова, но безусловно прекрасна и актуальна по сей день. Для создания таких светильников понадобится воздушный шар, грубые веревки и много клея. Абажуры, дополненные патронами с лампочками, можно повесить в спальне, гостиной или прихожей.
10. Бутылки
Люстры из пластиковых бутылок.
Стильные люстры в ретро стиле, которые можно сделать из обрезанных пятилитровых бутылок, покрашенных в красно-черный цвет.
11. Пластиковые ложки
Настольная лампа из ложек.
Яркая и жизнерадостная настольная лампа в виде ананаса для создания которой пластиковая бутылка, пластиковые ложки и желтая краска.
12. Бусы
Люстра, декорированная бусами.
Основание старой потолочной люстры, можно превратить в эффектную деталь интерьера, украсив ее разноцветными нитками бус.
13. Резные доски
Абажуры из досок.
Деревянные доски прекрасно подойдут для создания уникальных абажуров. Свет будет красиво проникать сквозь фигурные отверстия, вырезанные в дереве.
14. Нитки
Светильники из ниток.
Яркие абажуры из ниток станут стильным завершением любого современного пространства. Для реализации данной идеи вам потребуется форма из горлышка пластиковой бутылки и много клея.
15. Оригами
Светильники из оригами.
Люди, владеющей техникой оригами, смогут без труда смастерить эти очаровательные бумажные абажуры, которые можно менять хоть каждую неделю.
16. Макраме
Абажуры, украшенные макраме.
Макраме — это еще один творческий способ, который можно использовать для преображения потолочных и настольных светильников в своем доме.
17. Ткань
Обновление абажура.
Старый абажур настольной лампы можно обновить при помощи куска красивой не слишком плотной ткани. Если подходящего абажура нет, смастерите его из прозрачного пластика и проволоки.
18. Папье-маше
Светильник папье-маше.
Аутентичный светильник, выполненный в технике папье-маше, знакомой всем с детства. Просто измельчите бумагу, замочите ее в водно-клеевом растворе. Получившуюся массу накладывайте слоями на надутый воздушный шар.
Видео-бонус:
Источник
10 Потрясающих светильников из бумаги
от Aleksey | Поделки Из Бумаги Прочее Декор Оригами Мастерская Освещение | Вторник, 11 апреля 2017
Светильник, сделанный даже из бумаги, может стать красивым украшением интерьера. Сегодня мы собрали для вас 10 мастер-классов, которые не оставят вас равнодушными. Наслаждайтесь…
ИНТЕРЕСНО: 33 Потрясающих светильника из старых запчастей
ИНТЕРЕСНО: Грозовая туча в интерьере +Видео
ИНТЕРЕСНО: 39 Современных светильников из бетона
ИНТЕРЕСНО: Лунный свет от тайваньской студии Acorn
ИНТЕРЕСНО: Гигантский подвесной светильник
ИНТЕРЕСНО: Оригинальный светильник от ETT LA BENN
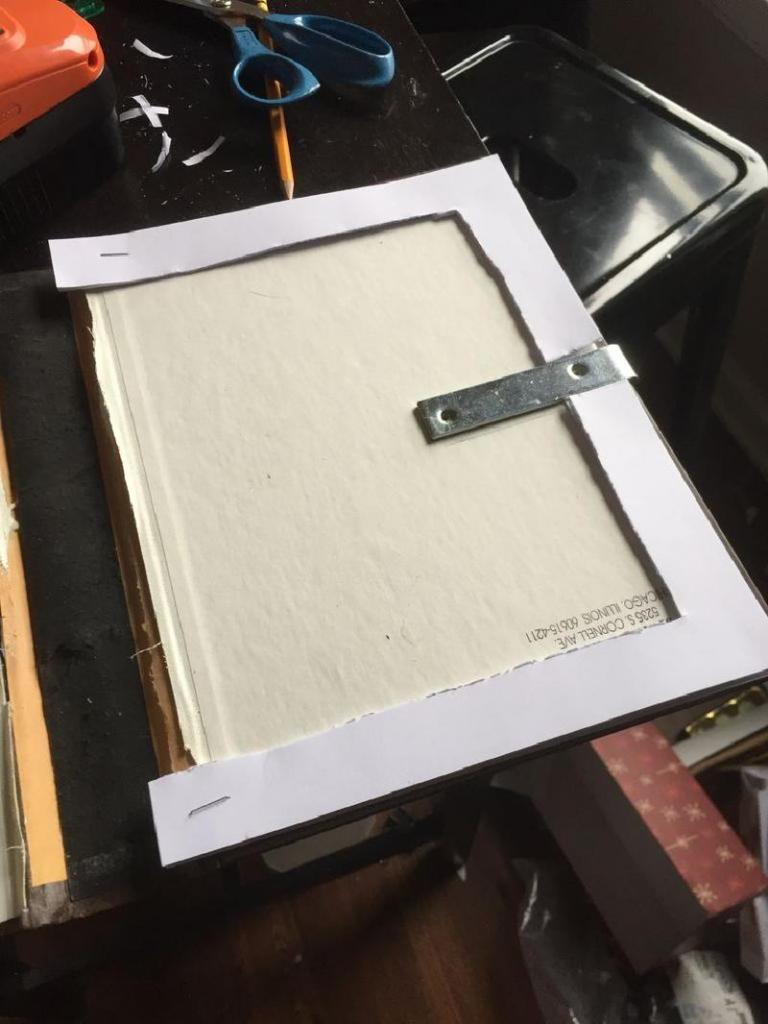
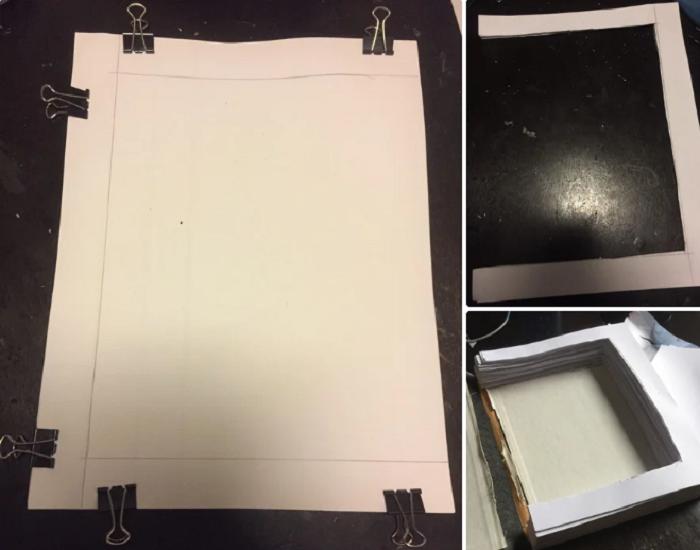
Данный светильник сделан из плотного черного картона и подложки из цветной бумаги. Автора этого шедевра вдохновил финский дизайнер, который сделал коробочку интересной формы из бумаги. Не долго думая, он превратил этот проект в светильник. Подробный мастер-класс мы можете увидеть тут.
Автора этого шедевра вдохновил финский дизайнер, который сделал коробочку интересной формы из бумаги. Не долго думая, он превратил этот проект в светильник. Подробный мастер-класс мы можете увидеть тут.
Источник
Очень простой и яркий проект. Его можно воплотить в жизнь всего за пару часов. Все что вам потребуется — абажур из Ikea, кремированная или папиросная бумага и клей. Подробный мастер класс мы можете увидеть тут.
Источник
Необычный светильник, сделанный из множества слоев плотной пергаментной бумаги. Подробный мастер класс мы можете увидеть тут.
Источник
Ранее на нашем блоге мы описывали как сделать этот необыкновенный светильник. Подробнее читайте тут.
Это просто шедевр японского искусства оригами, который воплотили в жизнь. Вам потребуется немалое упорство и терпение, чтобы сделать подобный абажур, но результат превзойдет все ожидания.
Автора этой идеи на создания абажура вдохновили растущие цветы за окном. Как и в прошлых проектах — в основе ипользовался абажур из Ikea, на который приклеили множество сложенных листов бумаги. Это весьма впечатляет, правда?
Источник
Возращаемся к японскому искусству оригами. Путем несложных манипуляций с бумагой вы сможете самостоятельно сделать подобный светильник, который будет радовать ваш взор.
Впервые взглянув на эти светильники можно подумать, что они сделаны вовсе не из бумаги, но внешность обманчива. Если они вас вдохновили, то можете попробовать сделать их самостоятельно. Подробнее читайте тут: 1,2..
Источник
Источник
И напоследок предлагаем взглянуть на простой и привлекательный проект из бумажных тарелок.
СВЕЖИЕ СТАТЬИ
ПОПУЛЯРНЫЕ СТАТЬИ
для настольной лампы, торшера, люстры (79 фото)
Главная » Разное » Как сделать абажур (плафон) в домашних условиях
Освещение — важнейшая составляющая интерьера. Именно от освещения зависит уют и уровень комфорта нашего жилища. Игра света и тени позволяет обыграть выигрышные моменты интерьера и отвести внимание от неудачных моментов. А еще — светильники, торшеры, люстры и лампы создают ту атмосферу, которую мы называем «дом». Сделать жилище только «своим», личным, индивидуальным помогут уникальные светильники и лучший способ — сделать абажур своими руками. Самодельные плафоны и абажуры — это тот конек, который выделит ваш дом из прочих.
Именно от освещения зависит уют и уровень комфорта нашего жилища. Игра света и тени позволяет обыграть выигрышные моменты интерьера и отвести внимание от неудачных моментов. А еще — светильники, торшеры, люстры и лампы создают ту атмосферу, которую мы называем «дом». Сделать жилище только «своим», личным, индивидуальным помогут уникальные светильники и лучший способ — сделать абажур своими руками. Самодельные плафоны и абажуры — это тот конек, который выделит ваш дом из прочих.
Содержание статьи
Пара слов о безопасности
При изготовлении ламп, торшеров и люстр в промышленных условиях предварительно производится расчет минимального расстояния от «тела» лампы до материалов. Зависит это расстояние от мощности и теплового излучения лампы и от типа (горючести) материала, из которого изготавливается плафон/абажур. В домашних условиях вряд ли кто-то будет заморачиваться с такими подсчетами. А чтобы не создать опасную ситуацию, стоит придерживаться определенных правил.
- Использовать маломощные лампочки, которые не выделяют много тепла.
 Есть два варианта — «экономки» и светодиодные. При выборе светодиодных ламп, придется покупать дорогие, так как вам нужны лампы с хорошими радиаторами — металлическими и керамическими, рассеивающими тепло. Это далеко не дешевые экземпляры. Утешать может то, что они излучают ровный свет и имеют очень длительный срок службы (по идее, несколько десятков лет).
Есть два варианта — «экономки» и светодиодные. При выборе светодиодных ламп, придется покупать дорогие, так как вам нужны лампы с хорошими радиаторами — металлическими и керамическими, рассеивающими тепло. Это далеко не дешевые экземпляры. Утешать может то, что они излучают ровный свет и имеют очень длительный срок службы (по идее, несколько десятков лет).Прежде чем делать абажур своими руками, подумайте о безопасности
- По возможности, использовать керамические, а не пластиковые патроны. Они лучше отводят тепло.
- Не располагать легковоспламеняемые материалы (бумагу, картон, хлопковую и синтетическую ткань) ближе 5-7 см к лампе.
И вообще, сделав абажур и установив его, в первые несколько дней обращайте внимание на то, греется ли плафон. Нагревом считается любое повышение температуры выше окружающей среды. Если плафон ощущается как «теплый», поменяйте лампочку на менее мощную. Снова проверьте. Так до тех пор, пока самодельный абажур не будет греться.
Где взять каркас
Если вы хотите переделать старую лампу, торшер, бра у которых старый абажур пришел в негодность, можно просто использовать уже имеющуюся основу, ободрав старый материал. Перед началом работ, хорошо осмотрите каркас, если есть где-то ржавчина или поврежденное покрытие, может стоит все ободрать и покрасить снова? Заодно и цвет можно изменить. Если старых каркасов нет, можно купить недорогую лампу (в магазине или на блошином рынке) и проделать с ней те же операции. Неплохие абажуры можно, кстати, сделать из корзин для мусора. Они есть проволочные, есть пластиковые. Главное — найти подходящую по форме и размеру. Потом в дне делаете отверстие под патрон. Дальше — дело за украшением/обшивкой, а тут вариантов море.
Перед началом работ, хорошо осмотрите каркас, если есть где-то ржавчина или поврежденное покрытие, может стоит все ободрать и покрасить снова? Заодно и цвет можно изменить. Если старых каркасов нет, можно купить недорогую лампу (в магазине или на блошином рынке) и проделать с ней те же операции. Неплохие абажуры можно, кстати, сделать из корзин для мусора. Они есть проволочные, есть пластиковые. Главное — найти подходящую по форме и размеру. Потом в дне делаете отверстие под патрон. Дальше — дело за украшением/обшивкой, а тут вариантов море.
Самодельные абажуры поражают разнообразием форм и материалов
Если и этот способ недоступен, можно изготовить абажур без каркаса (есть и такие) или сделать каркас самостоятельно. Материал для изготовления каркаса для абажура своими руками это: проволока, древесина (деревянные или бамбуковые палочки, вырезанные специально элементы), пластиковые бутылки.
Как сделать каркас для самодельного абажура из проволоки
Проволока для каркаса лампы нужна алюминиевая или сталистая. С алюминиевой работать легко, но она легко мнется. Это не очень важно когда абажур уже эксплуатируется, но этот факт надо учитывать во время работы: можно испортить форму. С другой стороны, такая пластичность позволяет во время работы легко и просто вносить изменения в форму. Так что вариант неплохой. Алюминиевую проволоку можно «добыть» из электрических кабелей. Придется снять защитную оболочку и можно использовать.
С алюминиевой работать легко, но она легко мнется. Это не очень важно когда абажур уже эксплуатируется, но этот факт надо учитывать во время работы: можно испортить форму. С другой стороны, такая пластичность позволяет во время работы легко и просто вносить изменения в форму. Так что вариант неплохой. Алюминиевую проволоку можно «добыть» из электрических кабелей. Придется снять защитную оболочку и можно использовать.
Сталистая проволока более упругая, так что она хорошо сохраняет форму. Ее можно поискать на строительном рынке. Работать с ней посложнее. Желательно чтобы рядом были сильные мужские руки.
Формы абажуров, которые можно сделать своими руками из проволоки
Кроме проволоки для работы понадобятся мощные кусачки и пассатижи. Каркас абажура обычно состоит из двух колец и соединяющих их стоек. От размеров колец и формы стоек зависит форма будущего абажура. Вопросы могут возникнуть по количеству стоек и способам их крепления. Количество стоек зависит от размеров колец и того, насколько «круглым» вы хотите сделать абажур. Чем больше стоек, тем более «гладко» ляжет ткань. Так что выбирать вам, но оптимальное расстояние между стойками по нижнему кругу — около 5-6 см.
Чем больше стоек, тем более «гладко» ляжет ткань. Так что выбирать вам, но оптимальное расстояние между стойками по нижнему кругу — около 5-6 см.
Приемы создания каркаса для абажура из проволоки
Способы крепления стек к кольцам абажура зависят от толщины и типа проволоки, а также от имеющихся у вас инструментов. Самый простой — сделать на конце маленький крючок, затем его плотно зажать. А чтобы кольцо не скользило вправо-влево, предварительно проволоку в месте крепления обработать наждачной бумагой с крупным зерном. Это вариант для толстой алюминиевой проволоки. Если проволока стальная, причем диаметром 1,2-2 мм или больше, лучший способ — сварка. Проволоку потоньше можно загнуть и обмотать вокруг кольца или также сделать крючок.
Если делать крючки, обматывать проволоку, внешний вид получается далеко не таким идеальным, как у фабричных каркасов. Но эта неидеальность прикроется самим абажуром. Если она вас все-таки волнует, найдите ленту подходящего цвета (обычно подбирают под цвет абажура) и аккуратно обмотайте полученный каркас. Станет намного лучше. Ленту можно промазать клеем ПВА и, мокрой, плотно, виток за витком, обмотать каркас.
Станет намного лучше. Ленту можно промазать клеем ПВА и, мокрой, плотно, виток за витком, обмотать каркас.
Из проволочной сетки
Если удастся найти сетку из тонкой проволоки, можно быстро сделать почти идеальный цилиндрический плафон для торшера, настольной лампы, ночника, плафон для установки свечи и т.д. Всего-то и надо, что отрезать кусок сетки нужной длины и ширины, свернуть в кольцо и закрепить проволочки, обмотав их вокруг стоек.
Цилиндрический каркас для абажура из проволочной сетки
Чтобы сетка не распрямилась, отрезая кусок, режьте так, чтобы с обоих сторон оставались длинные свободные концы. Ими и будем скреплять плафон цилиндрической формы. А неидеальность верхнего и нижнего кольца можно замаскировать лентой нужного цвета.
Из пятилитровой пластиковой бутылки
Интересной формы абажур может получиться из пластиковой бутылки большого литража. Есть бутыли на 5-6 литров и даже на 10. Вот их и можно использовать. От емкости отрезаем верхушку иди дно — в зависимости от того, что вам больше нравится.
Плафон из пластиковых бутылок
Затем вырезаем лишний пластик, формирую ободки и стойки плафона. Чтобы не ошибиться, предварительно можно прорисовать все линии маркером. Резать будет проще. Вcе элементарно. Дальше просто украшаем. И да, вырезать пластик обязательно, иначе теплому воздуху некуда будет деваться.
Делаем абажуры на каркасе
Вариантов того, как можно сделать чехол абажура достаточно:
- Сшить из ткани.
- Связать. Крючком или спицами.
Связать чехол на абажур можно спицами или крючком
- Заплести нитками, шпагатом, веревками.
- Оформить при помощи ленточек.
Из лент
Самый простой и быстрый способ преобразить старый абажур для торшера или настольной лампы — использовать ленты. Нужен каркас или абажур в виде цилиндра. Он может быть «голым» или обтянутым тканью. Если использовать «голый» каркас, свет будет пробиваться сквозь щели, что создаст интересные световые эффекты, но освещение будет неоднородным. Читать при таком свете неудобно — это интерьерное решение. Если вам необходимо ровное освещение, сначала обтяните каркас тканью. Она может быть того же цвета что и ленты, на пару тонов темнее или светлее, может быть контрастной. Все зависит от вашего желания. И помните, что чем темнее будет ткань, тем меньше света пропускает абажур.
Если использовать «голый» каркас, свет будет пробиваться сквозь щели, что создаст интересные световые эффекты, но освещение будет неоднородным. Читать при таком свете неудобно — это интерьерное решение. Если вам необходимо ровное освещение, сначала обтяните каркас тканью. Она может быть того же цвета что и ленты, на пару тонов темнее или светлее, может быть контрастной. Все зависит от вашего желания. И помните, что чем темнее будет ткань, тем меньше света пропускает абажур.
Берем ленту шириной 1-2,5 см. Закрепляем ее с изнаночной стороны абажура при помощи клея ПВА, дополнительно зафиксировав булавкой. Если взяли проволочный каркас без ткани, крепим к верхнему или нижнему ободу (можно пришить руками, можно использовать клей). Затем начинаем оборачивать весь каркас, сверху вниз, располагая витки ленты близко друг к другу, но без нахлеста.
Как сделать своими руками абажур из лент
Закончив круг, ленту разворачиваем на 90°. Закрепляем в таком положении (иголкой с ниткой или клеем ПВА, клеем из пистолета, зафиксировав временно булавкой, прижав прищепкой).![]() Дальше ленту пропускаем под первой лентой, вытаскиваем, укладываем поверх второй, потом снова протягиваем вниз, через одну ленту вытягиваем вверх. Так, постепенно, создаем переплетение, заполняя весь абажур.
Дальше ленту пропускаем под первой лентой, вытаскиваем, укладываем поверх второй, потом снова протягиваем вниз, через одну ленту вытягиваем вверх. Так, постепенно, создаем переплетение, заполняя весь абажур.
Как вариант, можно пропускать по две вертикальные ленты. Но тогда надо следить, чтобы каждый следующий ряд сдвигался на одну поперечину. Тогда получится другой тип переплетения. Такой абажур идеален для торшеров, так как направлять свет будет вниз, рассеивание через стенки будет небольшим.
Эта техника очень пластична и позволяет получить разные результаты
В данном варианте ленты могут быть одинаковыми, могут — одного цвета, но разной фактуры, могут — отличаться на пару тонов или быть контрастными. По кругу ленты можно пускать сплошняком, а можно — через некоторое расстояние. Если найти широкую ленту и накладывать ее с нахлестом, тогда вообще не понадобятся горизонтальные. А если использовать плетеный или крученый шнур (на нижнем фото справа), получим совсем другой по виду абажур. Так что только эта техника отделки абажура дает очень много вариантов.
Интересные варианты
Коротко представим идеи. Есть множество вариантов того как можно нестандартным образом оформить стандартные каркасы для абажуров. Первый способ был уже озвучен: можно связать чехол на абажур на спицах или крючком. Несколько вариантов на фото.
- Вязанный крючком абажур для прикроватной лампы
- Вяжем отдельно фрагменты, которые крепим к рамкам
- Несколько видов вязанных абажуров
Не все умеют вязать. Проще работать с бисером, особенно если его клеить. Декорировать старую ткань можно при помощи бусин, пайеток, бисера разной формы и размеров. Такой «новый-старый» абажур своими руками сделаете за пару часов. Подбираете подходящие по цвету украшения, промазываете ткань клеем ПВА, наклеиваете украшения. Для завершения образа можно из бусин и бисера собрать подвески, которые крепятся к нижнему ободу, но это уже кропотливая работа. Хотя эффект интересный.
Хотя эффект интересный.
Обновить абажур можно при помощи бисера, бусин, пайеток
Можно сшить новый абажур из ткани. Но не обязательно его делать обновленной копией старого. Следует включить фантазию! Если лампа или торшер стоят в комнате девочек, новый чехол на абажур можно сделать в виде юбки. Стиль юбки подбираете сами. Интересно смотрятся в складку. С рюшами и без.
Одеть настольную лампу в юбку)))
В комнате мальчика можно использовать старую географическую карту. Они есть на плотной бумаге. Если бумага недостаточно плотная, сначала надо наклеить карту на картон, а потом уже из такой заготовки клеить абажур.
Можно использовать географические карты
Оригинальные плафоны получаются если готовый каркас оплести нитями или веревками. Веревки могут быть натуральными. В таком случае они серые, коричневые бежевые. Можно найти тонкие синтетические цветные шнуры. Из них получатся более «веселые» по цвету изделия. Еще проще дело обстоит с нитками для вязания. Они есть тонкие, толстые, фактурные, с плавно изменяющимся цветом. В общем, вариантов масса.
Они есть тонкие, толстые, фактурные, с плавно изменяющимся цветом. В общем, вариантов масса.
Берем каркас и по определенной схеме его оплетаем. Можно начать со стоек. Каждую стойку оплести косичкой (длина нитей должна быть раза в 3 больше высоты стойки). Когда эта работа окончена, начинаем протягивать нитки/веревки между стойками. Их надо будет пропускать через косички, так что с нитками удобнее это делать с помощью иголки, а веревки можно просунуть и так.
Несколько способов оплести каркас нитями
Второй вариант — сначала опутать горизонтально весь каркас, а потом оплести стойки. Косичка тут уже не получится, надо просто наклонными стежками с определенным наклоном закрепить витки на стойке. Этот вариант в исполнении несколько проще, но «косички» смотрятся более декоративно.
Самодельные плафоны без каркаса
Многие материалы достаточно жесткие для того, чтобы сохранять форму самостоятельно и, одновременно, они достаточно пластичные чтобы можно было сделать из них что-то интересное. Таких самодельных абажуров ну очень много. И практически все они стоят вашего внимания. Приведем тут только часть, другая часть пойдет в разделе с фото (см. ниже).
Таких самодельных абажуров ну очень много. И практически все они стоят вашего внимания. Приведем тут только часть, другая часть пойдет в разделе с фото (см. ниже).
Из вязанных кружевных салфеток
Вязанные крючком салфетки есть у многих и лежат они в «загашниках», так как и выбросить жалко, и использовать не знают как. Есть очень интересная идея — сделать из них абажур для люстры на подвесе. Кроме салфеток нужен будет большой воздушный шар или надувной мяч, клей для тяжелых обоев (виниловые, шелкография и т.п.), кисть.
Вот такую прелесть можно сделать из кружевных салфеток
Замачиваем клей согласно инструкции, ждем пока набухнет. Надуваем шар или берем мяч, подвешиваем. Когда клей готов, на какой-то чистой поверхности раскладываем салфетку, промазываем ее клеем, выкладываем на шар.
Порядок работы
Выкладывать надо с таким условием, что в центре останется отверстие под патрон. Одну за одной приклеиваем салфетки. Их выкладывать надо так, чтобы края немного перекрывались. Когда все салфетки уложены, еще раз промазываем их клеем и оставляем до высыхания. Когда клей высох, сдуваем мяч или шар (шар можно проколоть, если не жалко) и вынимаем его через отверстие. Вот и все, кружевной абажур готов.
Когда все салфетки уложены, еще раз промазываем их клеем и оставляем до высыхания. Когда клей высох, сдуваем мяч или шар (шар можно проколоть, если не жалко) и вынимаем его через отверстие. Вот и все, кружевной абажур готов.
Завершающие этапы
В некоторых случаях возникают проблемы с тем, как готовый абажур подвесить на патрон. Решается проблема просто — берете прозрачную пластиковую бутылку, отрезаете у нее горлышко, при необходимости, расширяете отверстие до нужных размеров (чтобы плотно надевалось на патрон), потом отрезаете пластик так, чтобы получилось кольцо шириной в 5-7 см. Это кольцо промазываете клеем ПВА, и изнутри шара подклеиваете к абажуру.
Круглые плафоны из ниток
Практически по той же технологии можно изготовить круглые и полукруглые стильные плафоны. Выбираете нитки подходящего цвета. Состав их абсолютно неважен — важен цвет, толщина и фактура. Они могут быть мохнатыми, гладкими, кручеными, потоньше и потолще. От этого зависит внешний вид. Удобнее всего работать с хлопковыми нитками средней толщины. Они хорошо впитывают клей и затем, после высыхания, отлично держат форму.
Они могут быть мохнатыми, гладкими, кручеными, потоньше и потолще. От этого зависит внешний вид. Удобнее всего работать с хлопковыми нитками средней толщины. Они хорошо впитывают клей и затем, после высыхания, отлично держат форму.
Нужен мяч, клей и нитки
Еще нужен будет мяч или шар. Это будет основа абажура, которая задает форму. Размеры основы подбираете по желанию. Нитки надо будет склеивать, для этого понадобится клей ПВА. Его переливают в емкость, разводят водой в пропорции 1:1.
Можно использовать и другой клей. Важно чтобы он после высыхания становился прозрачным. Это WB-29 фирмы TYTAN Professional и клей D2 для столярных работ. Если будете использовать какой-то из этих типов клея, прочтите инструкцию.
На мяче или шаре нарисуем окружность, которая по размерам будет чуть меньше чем патрон лампы. С противоположной стороны нарисуем окружность побольше — это будет нижний край плафона. Теперь все готово, можем приступать.
Наматываем смоченную в клее нить, оставляя отверстия
Промазываем нити клеем и наматываем их на мяч в хаотичном порядке. Удобнее это делать если клей налит в емкость — туда можно опустить весь моток, и просто тянуть потихоньку нитку. С клеем в тубе все не настолько комфортно: приходится промазывать участки длиной до метра, намотать, промазать снова. Времени уходит намного дольше. Это если использовать не ПВА. Но зато изделия получаются более жесткими и не провисают, не меняют форму со временем, как это может случиться с нитяными абажурами на ПВА.
Удобнее это делать если клей налит в емкость — туда можно опустить весь моток, и просто тянуть потихоньку нитку. С клеем в тубе все не настолько комфортно: приходится промазывать участки длиной до метра, намотать, промазать снова. Времени уходит намного дольше. Это если использовать не ПВА. Но зато изделия получаются более жесткими и не провисают, не меняют форму со временем, как это может случиться с нитяными абажурами на ПВА.
При наматывании ниток на шар, старательно обходим нарисованные окружности. Если случайно залезли на «запретную территорию», просто подвигаем нитки, формируя ровный (более-менее ровный) край. Когда нитки закончатся или вы решите, что плотности достаточно, процесс можно останавливать. Край нити заправляем между другими. Все. Дальше мяч с намотанными нитками еще раз промазываем клеем (ПВА можно полить) и оставляем до просушки (минимум на 2 суток). Чтобы мяч не катался, находим миску или кастрюлю и используем ее как подставку.
В зависимости от ниток, получаем разные по стилистике абажуры для подвесных светильников
Последний этап — сдуваем мяч или шар. Если мяч имеет ниппель, нажимаем на него тонкой проволочкой, выпуская воздух. Спущенный мяч вынимаем. На этом все, можно продевать внутрь лампу и испытывать абажур.
Если мяч имеет ниппель, нажимаем на него тонкой проволочкой, выпуская воздух. Спущенный мяч вынимаем. На этом все, можно продевать внутрь лампу и испытывать абажур.
Технология та же, но внешний вид очень отличается…
По описанной выше технологии можно делать не только круглые плафоны. Прямоугольные, треугольные, трапециевидные. Выбираете основу, которую легко удалить, наматываете смоченные в клее нитки, тесьму, даже палки, газетные трубочки и т.д. После высыхания удаляете основу и вот, вы сделали абажур своими руками. Пару примеров в фото ниже.
Если взять шнур, промазать клеем, сложить из него змейку и подождать пока высохнет, получится совсем другой по виду тип плафона/абажура
Из тонкого пластика или картона, обернутого пищевой пленкой делаем цилиндрический плафон из нитей
А еще можно использовать палочки….
Это пастообразная полимерная глина в тюбике, которую нанесли на пакет из-под молока, затем высушили и пакет удалили…
Креативные самодельные плафоны для ламп, торшеров и люстр
Просто диву даешься, из чего только люди не делают красивые и необычные вещи. Плафон из чашки, терки, бутылки, пивной или стеклянной банки, металлических деталей и колец от пивных банок… Кажется, все можно использовать…
Идеально для стиля лофт
Абажур из старого сита… стильно
Есть старые слайды и фотоаппараты? Сделайте уникальный светильник для фотографа!
Лучше не придумаешь: плафоны для люстры на кухню из чашек
Подсвечники превращаются в лампы… можно без абажуров
Только отпилить донышки и эксклюзивные плафоны для стильного потолочного светильника готовы
Вот уж никогда бы в голову не пришло, что пивные банки и бутылки можно использовать как плафоны
Еще один вариант для лофта
Миленько и неординарно
В тонком пластике проделать фигурные отверстия — красивый абажур для ночника готов. Надоест — можно сделать другой
Надоест — можно сделать другой
В жизни не скажешь, но эти плафоны сделаны из крючков, которыми открывают металлические банки для напитков и консервы… если их покрасить, будет еще интереснее
Свернуть из бумаги трубочки и из них сложить плафон — классная идея
Есть банки из цветного стекла? Сделайте плафоны на люстру в кухне
Кто бы мог подумать, что это будет так смотреться
Не знаете что делать с хрусталем бабушки? Сделайте из него плафоны…
Как сделать светильник из изолона своими руками: пошаговая инструкция
Содержание статьи:
В продаже существует большое количество разнообразных светильников. Они различаются по форме, цвету, способу установки. Светильники выполняют роль не только источника света, но и являются элементом декора. Оригинально и стильно смотрятся изделия, созданные своими руками из изолона. Можно сделать цветок, куклу и другие светильники, следуя пошаговой инструкции.
Что такое изолон
Настенный ссветильник из белого изолона
В строительных работах используется изоляционный материал изолон. Он изготавливается разной толщины и бывает белым или фольгированным. В хендмейде обычно применяется изолон толщиной 2 мм. По высоте созданный светильник-цветок может быть как настольный ночник или большой торшер. Способы изготовления также различны – можно прикреплять лепестки к готовому плафону или крепить на муфте.
В магазине можно найти следующие варианты изолона:
- Несшитый. Материал не проходит стадию специальной обработки, поэтому его цена доступна.
- Сшитый. Имеет улучшенные свойства за счет обработки, поэтому стоит дороже.
Купить изолон можно в рулонах толщиной от 0,2 мм. до 1 см.
Эксплуатационные особенности
Перед началом работы нужно разобраться с характеристиками материала. Изолон – имеет мягкую структуру, поэтому его легко резать ножницами. Он не плавится и не горит, под действием высоких температур может изгибаться и склеиваться. Чтобы получить нужную форму, лист прогревают, а затем руками сгибают как этого требует задумка.
Чтобы получить нужную форму, лист прогревают, а затем руками сгибают как этого требует задумка.
Изолон прочен при растяжении и легко соединяется клеем или нитками. Покрасить материал можно только акриловыми красками или аэрозолем, так как другие составы он не впитывает.
Необходимые материалы
Изолон продается в рулонах
Для создания лампы-розы понадобятся:
- 2 мм изолон – 12 листов 20х20, 8 листов 15х15, 5 листов 20х5.
- Муфта. Диаметр большей стороны должен соответствовать размерам патрона, узкой – трубы.
- Патрон с кольцом.
- Провод 3 метра.
- Выключатель.
- Светодиодная лампочка.
- Вилка.
- Труба для основания высотой 1,5 м.
- Отвертка.
- Ножницы.
- Клеевой пистолет.
- Строительный фен.
Все эти материалы можно приобрести в строительном магазине.
Светильник-цветок
Светильник-цветок из изолона
Чтобы сделать светильник-цветок из изолона, нужно пошагово собрать плафон и стебель./4cec471797c08c7.ru.s.siteapi.org/img/3ab5bd082ce74bc53ce79bdae0192c298bb2a0a0.jpg) Затем части собираются в одну общую конструкцию. Сколько времени займет работа, зависит от опыта работы мастера, материалов и размеров изделия.
Затем части собираются в одну общую конструкцию. Сколько времени займет работа, зависит от опыта работы мастера, материалов и размеров изделия.
Сборка плафона
Необходимо снять кольцо с патрона и приклеить на муфту. Из изоляционного материала надо вырезать лепестки. Для этого берется две заготовки размерами 20х20, у которых обрезаются два соседних угла. Должны получиться лепестки, похожие на ромашку. Остальные листы 20х20 и 15х15 разрезаются таким образом, чтобы получилась форма капли. Листы 20х5 вырезаются в форме каплевидного удлиненного чашелистика с зубцами.
С помощью фена нужно нагреть края капель и придать им форму пальцами.
Теперь можно собрать бутоны. Большие листики прикрепляются на муфту внахлест. Сверху нужно приклеить еще два ряда 15х15 листов. Каждый новый лепесток должен перекрывать предыдущий чуть меньше чем наполовину. Затем делаются 2 ряда 20х20. Во время сборки верхние листики должны быть на одном уровне с двумя первыми рядами.
Сборка стебля
Стебель для светильника
Из части трубы сгибается кольцо для опоры. Остальная изгибается фигурно таким образом, чтобы цветок был устойчивым. Концы кабелей нужно немного зачистить от изоляции, вставить в отверстие патрона и зажать винтами.
Остальная изгибается фигурно таким образом, чтобы цветок был устойчивым. Концы кабелей нужно немного зачистить от изоляции, вставить в отверстие патрона и зажать винтами.
Шнур проводится через муфту плафона и продевается через стебель. Вытащенные с другого конца жилы зачищаются и устанавливаются в вилку. Далее можно подключать переключатель в разрыв провода.
Сборка всего изделия
Надо подтянуть шнур и приклеить муфту к трубе. Место соединения прикрывается чашелистиками. Финальный шаг – вкручивание лампочки и проверка работоспособности.
Если проявить фантазию, можно сделать и другие цветы из изолона, например тюльпаны, маки. Так как материал белый, его можно окрасить акриловой краской или спреем в баллончике. Чтобы увеличить размеры готового цветка, в новом изделии нужно сохранить пропорции.
Создание куклы
Светильник-кукла
Такая фигура отлично подойдет для комнаты девочки. Для мальчика можно сделать светильник пирата.
Нижняя часть куколки – юбка, которая будет изготавливаться из изолона. Она будет крепиться к плафону светильника. Рекомендуется подобрать светильник таких размеров, чтобы юбка и сама кукла не казались неестественной пропорции.
Для работы потребуются:
- Кукла, например Барби.
- Клей.
- Отвертка.
- Болты.
- Листы изолона – 10 шт. 20х20 см, 10 штук 10х10 см.
- Зеленый фоамиран 5 листов 4х8 см, 2 тонких полоски, 1 широкая полоска.
- Фиолетовый перманентный маркер.
- Фен.
- Ножницы.
Как сделать куклу-светильник из изолона:
- У куклы нужно удалить ноги и внизу проделать отверстие отверткой.
- В верхней части плафона также проделывается дырка.
- Болт нужно продеть в отверстие светильника и посадить на него куклу. Все нужно надежно зафиксировать клеем.
- У изолона срезается 3 угла в квадратных заготовках. В результате должен получиться лист в виде капли.
- По краям листов нужно провести перманентным маркером.
- Каждую из заготовок следует прогреть с помощью фена и немного растянуть края, чтобы получилась волна. Затем нужно прогреть середину и растянуть ее, делая углубление.
- Полученные большие заготовки 20х20 приклеиваются на плафон в один ряд. Край листов должен немного опускаться вниз и загибаться.
- Выше приклеивается второй ряд в шахматном порядке. Еще выше добавляются два ряда из заготовок 10х10 см.
- Из зеленого фоамирана надо вырезать листики. Тонкие полосы нужно приклеить как верхушку платья в виде буквы «у». К талии приклеиваются листики из фоамирана. Сверху на талию наматывается толстая полоска.
Кукольный светильник при желании можно декорировать стразами, бусинами, блестками и другими украшениями.
Светильник футбольный мяч
Ночник футбольный мяч
В комнату мальчика можно сделать оригинальный светильник в виде футбольного мяча. Сделать такую лампу несложно, нужно лишь аккуратно вырезать детали, чтобы они прикреплялись друг к другу без выступов.
Для работы потребуются:
- Белый и черный изолон (можно покрасить белые листы черной акриловой краской).
- Зеленый фоамиран.
- Круглый плафон.
- Картон (для вырезания шаблонов).
- Карандаш.
- Ножницы.
- Линейка.
- Фен.
- Клей.
На картоне вырезаются две выкройки – пятиугольник и шестиугольник. Каждая сторона должна равняться 3 см. Затем из белого изолона вырезаются шестиугольники (19 штук), а из черного – пятиугольники (12 штук).
При сборке мяча белые части приклеиваются к черным. Предварительно листы изолона нужно прогреть феном и сделать в середине небольшое углубление, чтобы материал лег на круглый плафон равномерно. Затем все части приклеивают к плафону на клеевой пистолет. Начинать следует с верхней центральной точки, постепенно спускаясь к низу лампы.
Из зеленого фоамирана вырезается трава, которая будет приклеена в нижней части плафона. Для этого на полоске из материала нужно вырезать зубцы. Полученную полосу надо приклеить на низ лампы.
Последний шаг – установка лампочки и проверка работоспособности.
Рунункулюс из изолона
Рунункулюс из изолона
Рунункулюс, или как его еще называют лютик – это яркий и пушистый цветок, в форме которого можно сделать стильный светильник.
Потребуются следующие детали:
- Листы изолона 10х7 -7 штук, 14х10 – 7 штук, 17х14 – 7 штук, 21х16 – 15 штук, 25х18 – 15 штук, 29х21- 15 штук, 36х23 – 35 штук, 43х27 – 4 штуки.
- Клей.
- Фен.
- Ножницы.
- Бумага.
- Светильник.
- Небольшой круг из изолона.
Все листики имеют форму капли. На бумаге рисуется шаблон и переводится на изолон. Эти заготовки вырезаются из всех листов изолона.
Каждый листик нужно прогреть над феном и приложить к круглому плафону, чтобы заготовки получили нужную форму. В самых больших листиках нужно немного растянуть края, чтобы они были в виде волны.
Сверху приклеивается круг. Вокруг него наклеиваются все лепестки внахлест по мере увеличения размеров заготовки в несколько рядов. От рядов лучше не отступать более 1 см, чтобы цветок казался более пышным.
Полученный цветок лучше использовать как настольный ночник или бра.
Можно сделать светильник-гортензия из изолона, лотос, ромашки, пионы, лилии, различные предметы (корабли, машинки), фигурки. Все зависит только от фантазии мастера.
Как создать лампу настроения в виде куба-компаньона (для начинающих с Arduino)
Итак, вы только что получили ваш Arduino по почте, и вы сидите здесь и задаетесь вопросом … что, черт возьми, мне с этим делать? Arduino — это недорогой микроконтроллер, который невероятно полезен для множества электронно-ориентированных DIY-проектов. Создавать что-то самостоятельно из Arduino — это невероятно приятно, но сложно понять, с чего начать.
Итак, сегодня мы создадим симпатичную лампу настроения на тему портала, которая поможет добавить текстуры вашему жилому пространству (и укрепить ваш авторитет ботаника 2007 года).Это отличная отправная точка с небольшим количеством компонентов и очень небольшим количеством проводов.
Шаг 1. Что вам понадобится
Электронные компоненты (за исключением самой Arduino) можно купить в комплекте с рядом других полезных моментов [Broken URL Removed] примерно за 20 долларов.00 на Amazon и будет хорошо служить вам для множества проектов Arduino.
Стеклянная бутылка была куплена в Walmart за 5 долларов.00 с двумя ароматическими свечами, так что, вероятно, можно побить цену Amazon, если вы готовы присмотреться к магазинам. Точно так же многие из этих предметов могут просто валяться в вашем доме (или подходящие замены) — так что будьте изобретательны. Часть удовольствия от DIY — найти способы эффективно использовать вещи вокруг вас, чтобы создать что-то более интересное.
Шаг 2: заморозка куба
Снимите фитиль и металлический язычок с простой белой свечи и растопите полностью или частично в керамической кружке в микроволновой печи в течение одной-трех минут, пока не образуется прозрачная жидкость.Надевайте рабочие перчатки или прихватки для духовки. будьте осторожны — восковые ожоги опасны. Вылейте воск в банку или бутылку и аккуратно перемешайте, пока воск не начнет остывать. Наклоняйте бутылку, пока на каждой поверхности не появится слой твердого воска. Это придает стеклу белую текстуру снаружи, а также холодную неровную текстуру под мрамор, которая придает освещению приятный эстетический вид. Поскольку мы используем светодиод, нагрев не должен подвергать воск расплавлению. Если воск для вас слишком грязный, можно заменить его белой краской.
Шаг 3: Украшение куба
Теперь используйте серую и красную пластилин для лепки, чтобы сделать структуры на поверхности куба: все углы должны быть покрыты, а также средняя треть ребер между ними и круг в центре каждой грани, который должен иметь красные или розовые сердечки на них.Те из вас, кто умеет лепить, вероятно, придумают что-то, что выглядит намного чище, чем мой конечный продукт. Поскольку глина не затвердевает, вы можете продолжать экспериментировать с ней, пока не будете довольны конечным результатом.
Шаг 4: Защита украшений
Чтобы сделать глиняный орнамент твердым, я не рекомендую запекать его: стекло может взорваться от теплового стресса в духовке или, что еще хуже, создать внутренние напряжения, которые заставят его сильно разбиться и причинить кому-нибудь вред в будущем.Вместо этого используйте кисть, чтобы нанести несколько слоев прозрачного клея на поверхность глины, что придаст ей относительно твердую оболочку и предотвратит повреждение глины или ее истирание о другие предметы.
Шаг 5: Подключение светодиода
Для начала осмотрите ножки вашего светодиода RGB.Самая длинная ножка — это отрицательный вывод (при условии, что у вас общий катодный светодиод). Остальные три являются положительными выводами, и каждый соответствует разному цвету — r ed, gr een и b lue. Согните отрицательный вывод и погрузите его в черный (отрицательный) ряд вдоль верхней части макета. Согните остальные три ножки в три разных столбца посередине доски (неважно, какие именно, если никакие две не делят столбец). Согните их так, чтобы светодиод прилегал к плате.Теперь вам нужно вставить резисторы (330 Ом), чтобы ослабить ток, чтобы случайно не пережечь светодиод.
Шаг 6: Подключение Arduino
Теперь подключите длинные провода к 10, 11 и 12 контактам на краю вашего Arduino и используйте макет, чтобы подключить их к резисторам, связанным со светодиодами.Подведите контакт GND на Arduino к черному ряду на макете (подойдет любое место).
Если хотите, вы можете сложить макетную плату и Arduino в небольшую коробку, чтобы спрятать их (или взять паяльник и вообще избавиться от макета), но мне нравится эстетика оголенных проводов и печатных плат.В любом случае, на этом этапе все взаимосвязано. Все, что нам нужно, это программное обеспечение.
Шаг 7: Код цветного завитка
Программу, которую я написал для управления лампой, можно посмотреть на PasteBin здесь.Программа очень проста — она просто сообщает компьютеру, какие выводы мы будем использовать, какой яркости мы хотим, чтобы лампа была, назначает соответствующие выводы для вывода, а затем запускает цикл, который использует немного тригонометрии для плавного варьируйте цвета лампы (подробнее см. в комментариях). Все, что вам нужно сделать, это вставить код в пустой «эскиз» в программном обеспечении Arduino и нажать кнопку «Загрузить»).
Шаг 8: Собираем все вместе
Загрузите код в свой Arduino и убедитесь, что светодиод правильно меняет цвета.Теперь все, что вам нужно сделать, это надеть абажур. Поскольку у моей бутылки было горлышко, я использовал небольшое кольцо из пластилина, чтобы обеспечить стабильную основу для оттенка. Результат должен выглядеть примерно так.
Шаг 9: Расширение проекта
http: // www.youtube.com/watch?v=ahWt4PQrhtM
Код в том виде, в каком он есть, довольно упрощен, и тем из вас, кто хочет его разобраться, есть много возможностей для улучшения.Некоторые возможные проекты расширения включают
Все это может быть выполнено полностью программно, без необходимости покупать дополнительное оборудование или компоненты.
Поздравляю! Вы завершили свой первый проект Arduino! Подумайте, что вы можете сделать дальше…
SQL vs.NoSQL: какая база данных лучшая для вашего следующего проекта?Выбор типа базы данных может быть непростым. Что выбрать: SQL или NoSQL?
Об авторе Андре Инфанте (131 опубликованная статья)Писатель и журналист, живущий на юго-западе, Андре гарантированно сохраняет работоспособность при температуре до 50 градусов Цельсия и водонепроницаем на глубине до двенадцати футов.
Больше От Андре ИнфантеПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Учебное пособие поJetpack Compose — Пошаговое руководство
В этом руководстве мы узнаем о Jetpack Compose, современном наборе инструментов для создания собственного пользовательского интерфейса.
В этом полном руководстве мы узнаем, как использовать элементы Text, TextField, Preview, Column, Row, Button, Card, AlertDialog, MaterialDesign и т. Д. Итак, без промедления, давайте начнем с создания проекта Jetpack Compose.Итак, это руководство посвящено изучению Jetpack Compose для Android на примерах.
Проект для изучения Jetpack Compose на примере Android. Вы можете следить за этим проектом вместе с этим блогом.
ПРИМЕЧАНИЕ. Чтобы использовать Jetpack Compose, у вас должна быть установлена последняя Canary версия Android Studio 4.2. Итак, вы можете перейти на страницу предварительного просмотра Android Studio и загрузить последнюю версию Canary, а затем создать действие Empty Compose.
Составная функция
В Jetpack Compose составные функции используются для программного определения всего пользовательского интерфейса вашего приложения.Таким образом, вам не нужно использовать какие-либо XML-файлы для макета приложения. Все, что вам нужно для создания компонуемой функции, — это просто использовать аннотацию @Composable к имени функции. Базовый синтаксис функции Composable:
@Composable
fun AnyUiComponent () {
// Код для элемента пользовательского интерфейса
} Теперь вы знаете, что такое составные функции и как создать составную функцию с помощью аннотации @Composable . Перейдем к примеру с текстом.
Отображение простого текста
В этом разделе этого руководства мы узнаем, как отображать простой текст с помощью Compose.
Для отображения текста мы используем Text Composable и внутри него передаем строку, которую хотим отобразить. Например,
@Composable
fun SimpleText (displayText: String) {
Текст (текст = displayText)
} Здесь SimpleText — это функция Composable, и внутри этой функции мы используем Text и передаем в нее displayText .
Теперь вы можете вызвать эту функцию SimpleText из блока setContent метода onCreate действия.
class SimpleTextActivity: AppCompatActivity () {
переопределить веселье onCreate (savedInstanceState: Bundle?) {
super.onCreate (savedInstanceState)
setContent {
Столбец (
modifier = Modifier.fillMaxSize (),
verticalArrangement = Расположение.Центр,
horizontalAlignment = Выравнивание.ЦентрГоризонтально,
) {
SimpleText (getString ("Я учусь писать"))
}
}
}
} Здесь мы используем столбец , который используется для вертикального отображения некоторого содержимого, а внутри этого столбца мы вызываем функцию SimpleText Composable.
Применение стилей к тексту
Мы можем применять различные стили к тексту, такие как увеличение размера шрифта, изменение цвета и т. Д.
Итак, давайте создадим функцию с именем SetTextStyling :
@Composable
весело SetTextStyling (displayText: String, style: TextStyle? = null, maxLines: Int? = null) {
Текст(
текст = displayText,
modifier = Модификатор.обивка (16.dp),
style = style?: TextStyle.Default,
overflow = TextOverflow.Ellipsis,
maxLines = maxLines?: Int.MAX_VALUE
)
} В приведенной выше функции параметры: displayText , т. Е. Отображаемый текст, style , т. Е. Стиль, который будет помещен в текст, и maxLines , т. Е. Максимальное количество строк, разрешенное для текста. Если текст превышает максимальную строку, будет отображаться многоточие (…).
Мы вызовем эту функцию, передав эти параметры.Давайте посмотрим на некоторые из них:
style = TextStyle (
fontSize = 24.sp
) - Чтобы установить font-weight, передайте text-style как:
fontWeight = FontWeight.Bold Аналогично, вы можете изменить font-Size, textColor, font-family, подчеркнуть текст и т. Д. Вы можете увидеть все это в нашем проекте с открытым исходным кодом.
Ввод ввода с использованием TextField
Как и EditText, в Compose мы можем использовать TextField и BaseTextField . BaseTextField все еще экспериментальный и может быть удален или добавлен навсегда в любое время. Итак, чтобы использовать BaseTextField , вам нужно добавить аннотацию @ExperimentalFoundationApi .
Ниже приведен пример простого BaseTextField :
@ExperimentalFoundationApi
@Composable
fun SimpleTextFieldComponent () {
Поверхность (color = Color.LightGray, modifier = Modifier.padding (16.dp)) {
var text by Remember {mutableStateOf (TextFieldValue ("Введите текст здесь"))}
BaseTextField (
значение = текст,
modifier = Модификатор.заполнение (16.dp) .fillMaxWidth (),
onValueChange = {
текст = это
}
)
}
} В приведенной выше функции у нас есть BaseTextField внутри Surface . У нас есть обратный вызов с именем onValueChange . Этот обратный вызов вызывается, когда есть некоторые изменения во входных данных BaseTextField , и обновленный текст поступает в качестве параметра из обратного вызова.
Это пример BaseTextField .Material Design также предоставляет один компонент Composable для EditText, то есть TextField . Простая реализация TextField выглядит следующим образом:
@Composable
fun SimpleMaterialTextFieldComponent () {
текст var by savedInstanceState {""}
Текстовое поле(
значение = текст,
modifier = Modifier.padding (16.dp) .fillMaxWidth (),
onValueChange = {text = it},
label = {Текст ("Ярлык")}
)
} TextField ведет себя аналогично BaseTextField .Здесь, в TextField , у вас есть еще одна вещь, то есть label . Метка — это текст, который отображается внутри TextField , когда в TextField нет текста.
Мы можем настроить это поле BaseTextField и TextField, передав ему различные параметры. Например,
- Чтобы показать только цифровую клавиатуру:
var text by Remember {mutableStateOf (TextFieldValue ("0123"))}
BaseTextField (значение = текст,
keyboardType = KeyboardType.Номер,
onValueChange = {
текст = это
}
) - Чтобы ввести пароль на входе:
keyboardType = KeyboardType.Password,
visualTransformation = PasswordVisualTransformation () - Чтобы добавить заполнитель в TextField (будет отображаться, когда TextField пуст и сфокусирован)
placeholder = {Text ("MindOrks")} Точно так же мы можем добавить значки, показать сообщение об ошибке в TextFiled, установить errorColor, backgroundColor, intractionState, activeColor, inactiveColor и т. д.Вы можете найти их в нашем проекте с открытым исходным кодом.
Вы можете попробовать их и увидеть результат в самой Android Studio. Да, вы не ослышались. Вы можете предварительно просмотреть любой элемент пользовательского интерфейса в самой Android Studion. Посмотрим как.
Предварительный просмотр в Android Studio
Android Studio предоставляет потрясающую возможность предварительного просмотра компонентов пользовательского интерфейса в самой студии, причем слишком динамично. Итак, всякий раз, когда вы хотите протестировать некоторые компоненты пользовательского интерфейса, вы можете просто просмотреть его в Android Studio, создав функцию Composable и используя аннотацию @Preview .
Пример того же:
// Это составная функция для отображения текста
@Composable
fun SimpleText (displayText: String) {
Текст (текст = displayText)
}
@Preview
@Composable
fun SimpleTextPreview () {
SimpleText ("Привет, я учусь писать")
} Теперь во вкладке предварительного просмотра (в правой части Studio) вы можете увидеть предварительный просмотр указанной выше функции Composable.
Вы можете использовать столько превью, сколько хотите, с разной шириной и высотой.Если вы нажмете на любой из элементов пользовательского интерфейса в предварительном просмотре, Android Studio перейдет к строке, где создается этот пользовательский интерфейс.
Кроме того, вы можете поместить некоторые имена в предварительный просмотр с помощью параметра name . Чтобы назвать предварительный просмотр, вам необходимо добавить следующий код:
@Preview (name = "Named Preview") По умолчанию имя предварительного просмотра — это имя функции.
Ниже приведен пример функции предварительного просмотра в Android Studio:
ПРИМЕЧАНИЕ: Вы не можете передать какой-либо параметр в функцию предварительного просмотра Composable.
Параметр предварительного просмотра
В последнем разделе мы узнали, как использовать функцию предварительного просмотра Android Studio. Теперь, когда мы создаем любое приложение для Android, в большинстве случаев данные поступают с сервера, и мы заполняем эти данные в нашем приложении. Итак, следующий вопрос заключается в том, как предварительно просмотреть тот пользовательский интерфейс, в котором данные поступают с сервера, т.е. чьи данные сейчас недоступны. Для этих ситуаций мы можем использовать аннотацию @PreviewParameter .
Основная идея состоит в том, чтобы создать фиктивные данные и передать эти фиктивные данные в функцию Preview Composable.Поскольку вы не можете передать какой-либо параметр в составную функцию предварительного просмотра, поэтому для этого вам необходимо передать параметр с помощью аннотации @PreviewParamter .
Итак, давайте сначала создадим фиктивный класс данных.
Создайте класс данных с именем Blog.kt и добавьте в него следующий код:
data class Blog (
имя val: Строка,
val автор: String
) Теперь создайте класс с именем DummyBlogProvider , который реализует интерфейс с именем PreviewParameterProvider :
class DummyBlogProvider: PreviewParameterProvider {
переопределить значения val =
sequenceOf (Блог ("Learning Compose", "MindOrks"), Blog ("Learning Android", "MindOrks"))
переопределить количество значений: Int = значения.count ()
} Теперь мы закончили с фиктивными данными, и мы можем использовать эти фиктивные данные в нашем предварительном просмотре. Ниже приведен пример того же:
@Preview
@Composable
fun BlogInfo (@PreviewParameter (DummyBlogProvider :: class) blog: Blog) {
SimpleTextComponent ("$ {blog.name} от $ {blog.author}")
} Вы можете увидеть предварительный просмотр пользовательского интерфейса с вашими фиктивными данными.
Столбец
A Столбец — это составной макет, который используется для размещения всех своих дочерних элементов вертикально один за другим.Он похож на LinearLayout с вертикальной ориентацией.
Ниже приведен пример столбца:
@Composable
fun SimpleColumnComponent () {
Столбец (модификатор = Modifier.padding (16.dp)) {
Текст (text = "Здравствуйте! Я - текст 1", color = Color.Black)
Текст (text = "Здравствуйте! Я - текст 2", color = Color.Blue)
}
} Прокручиваемый столбец
При использовании простого столбца вы можете использовать только высоту экрана мобильного устройства.Но если ваш контент выходит за пределы экрана, вы можете использовать ScrollableColumn . ScrollableColumn похож на ScrollView.
Пример того же:
@Composable
fun ScrollableColumnComponent (blogList: List ) {
ScrollableColumn {
val context = ContextAmbient.current
Столбец {
для (блог в blogList) {
Карта(
shape = RoundedCornerShape (4.dp),
modifier = Модификатор.fillMaxWidth (). padding (16.dp) .clickable (onClick = {
Toast.makeText (контекст, "Автор: $ {blog.author}", Toast.LENGTH_SHORT) .show ()
}),
backgroundColor = Цвет (0xFFFFA867.toInt ())
) {
Текст(
blog.name, style = TextStyle (
fontSize = 16.sp,
textAlign = TextAlign.Center
), модификатор = Modifier.padding (16.дп)
)
}
}
}
}
} Ленивый столбец
ScrollableColumn загружает все свои элементы в начале. Например, если у вас есть 50 элементов, и в любой момент на экране может отображаться только 10 элементов, и вам нужно прокрутить, чтобы увидеть другой элемент, тогда, если вы используете ScrollableColumn , тогда все элементы будут загружены изначально. .
Но если вы используете LazyColumnFor , то он загрузит только те элементы, которые в данный момент видны на экране мобильного устройства.Он ведет себя несколько похоже на RecyclerView .
Пример того же:
@Composable
fun LazyColumnScrollableComponent (blogList: List ) {
LazyColumnFor (items = blogList, modifier = Modifier.fillMaxHeight ()) {blog ->
val context = ContextAmbient.current
Карта(
shape = RoundedCornerShape (4.dp),
modifier = Modifier.fillParentMaxWidth (). padding (16.dp) .clickable (onClick = {
Тост.makeText (context, "Автор: $ {blog.author}", Toast.LENGTH_SHORT) .show ()
}),
backgroundColor = Цвет (0xFFFFA867.toInt ())
) {
Текст(
blog.name, style = TextStyle (
fontSize = 16.sp,
textAlign = TextAlign.Center
), modifier = Modifier.padding (16.dp)
)
}
}
} Теперь, если вы хотите отображать контент по горизонтали, вы можете использовать Row, ScrollableRow или Lazy Row.Все они работают аналогично Column, ScrollableColumn и Lazy Column соответственно. Итак, чтобы сделать этот блог более информативным, мы не включаем эту часть. Тем не менее, вы можете найти их код в нашем проекте с открытым исходным кодом.
Box
Box — это составной макет, который используется для размещения дочерних элементов относительно его краев. Изначально вместо Box использовался Stack. Но теперь Stack устарел и представлен Box.
Как следует из названия, дочерние элементы помещаются внутри родителя.Дочерние элементы внутри блока рисуются в указанном порядке, и если дочерние элементы меньше родительского, то по умолчанию они будут помещены внутри блока в зависимости от выравнивания.
Ниже приведен пример Box:
@Composable
fun SimpleBoxComponent () {
Box (modifier = Modifier.fillMaxSize (). Padding (16.dp)) {
Изображение (imageResource (R.drawable.mindorks_cover))
Текст(
modifier = Modifier.padding (start = 16.dp, top = 16.dp),
text = "Я текст поверх изображения",
fontSize = 16.зр
color = Color.Red
)
}
} Кнопка
Кнопки используются для выполнения определенных действий, когда пользователь нажимает на них.
Ниже приведен пример простой кнопки:
@Composable
fun SimpleButtonComponent () {
val context = ContextAmbient.current
Кнопка (
onClick = {
Toast.makeText (context, «Спасибо, что щелкнули!», Toast.LENGTH_LONG) .show ()
},
modifier = Modifier.padding (8.dp) .fillMaxWidth ()
) {
Текст ("Нажми меня")
}
} Здесь Text используется для помещения текста поверх Button, а обратный вызов onClick используется для прослушивания события нажатия кнопки.
Передавая различные параметры кнопке, вы можете в значительной степени настроить ее. Вот некоторые из них:
- Сделать закругленные углы Кнопка:
shape = RoundedCornerShape (12.dp) - Сделать кнопку с границами:
border = BorderStroke (width = 1.dp, brush = SolidColor (Color.Green)) Точно так же вы можете добавить какой-нибудь значок к кнопке, применить цвет к кнопке, сделать кнопку отключенной, сделать выделенную кнопку, создать IconButton, создать FAB и т. Д.Вы можете посмотреть другие примеры в нашем проекте с открытым исходным кодом.
Карта
Карта — это компоновка компоновки, которая используется для создания CardView.
Пример того же:
@Composable
fun SimpleCardComponent () {
Карта(
backgroundColor = Цвет (0xFFFFA867.toInt ()),
modifier = Modifier.padding (16.dp) .fillMaxWidth ()
) {
Текст(
text = "Простая карточка",
textAlign = TextAlign.Center,
style = TextStyle (
fontSize = 16.зр
),
modifier = Modifier.padding (16.dp)
)
}
} Clickable
Вы можете создать составную реакцию с пользователем, используя Clickable. Clickable поддерживает одноразовый щелчок, двойной щелчок и долгое нажатие.
Пример того же:
@Composable
fun SimpleTextComponent () {
val context = ContextAmbient.current
Текст(
text = "Нажми меня",
textAlign = TextAlign.Center,
color = Цвет.Черный,
modifier = Modifier.padding (16.dp) .fillMaxWidth (). clickable (onClick = {
Toast.makeText (контекст, «Спасибо, что щелкнули! Я - текст», Toast.LENGTH_SHORT) .show ()
}, onLongClick = {
Toast.makeText (контекст, «Спасибо за ДЛИННЫЙ щелчок! Я - текст», Toast.LENGTH_SHORT) .show ()
}, onDoubleClick = {
Toast.makeText (контекст, «Спасибо за ДВОЙНОЙ щелчок! Я - текст», Toast.LENGTH_SHORT) .show ()
})
)
} Точно так же вы можете сделать Карту интерактивной.
Image
Для отображения изображения мы можем использовать Image composable.
@ Составной
fun SimpleImageComponent () {
// Изображение - это составной элемент, который используется для отображения некоторого изображения.
val image = imageResource (R.drawable.mindorks_cover)
Столбец (
modifier = Modifier.padding (16.dp)
) {
Изображение (изображение)
}
} Вы также можете создать изображение с закругленными углами, используя следующий код:
Image (
образ,
modifier = Модификатор.fillMaxWidth (). clip (shape = RoundedCornerShape (8.dp)),
contentScale = ContentScale.Fit
) Alert Dialog
Как следует из названия, AlertDialog используется для отображения некоторых важных сообщений (которые могут содержать некоторые действия) пользователю в форме диалога.
У нас есть заголовок, текст, кнопка подтверждения и кнопка отклонения в AlertDialog.
@ Составной
fun AlertDialogComponent () {
val openDialog = запомнить {mutableStateOf (true)}
если (openDialog.значение) {
AlertDialog (
onDismissRequest = {openDialog.value = false},
title = {Text (text = "Alert Dialog")},
text = {Text ("Здравствуйте! Я предупреждаю вас")},
confirmButton = {
TextButton (
onClick = {
openDialog.value = false
/ * Выполните другое действие * /
}
) {
Текст («Подтвердить»)
}
},
dismissButton = {
TextButton (
onClick = {
openDialog.значение = ложь
/ * Выполните другое действие * /
}
) {
Текст ("Закрыть")
}
},
backgroundColor = Color.Black,
contentColor = Color.White
)
}
} Material AppBar
Чтобы отобразить AppBar в приложении Android, вы можете использовать TopAppBar или BottomAppBar , которые можно компоновать в своем приложении. Здесь у вас может быть заголовок (обычно имя приложения), некоторый значок навигации и некоторые действия, которые есть на панели приложений.
@ Составной
fun TopAppBarComponent () {
TopAppBar (
modifier = Modifier.padding (16.dp) .fillMaxWidth (),
title = {Текст ("Название приложения")},
navigationIcon = {
IconButton (onClick = {/ * doSomething () * /}) {
Иконка (Иконки.Залив.меню)
}
},
actions = {
IconButton (onClick = {/ * doSomething () * /}) {
Иконка (Иконки. Заливка. Избранное)
}
IconButton (onClick = {/ * doSomething () * /}) {
Значок (Icons.Залил. Любимый)
}
}
)
} Точно так же мы можем использовать BottomAppBar .
BottomNavigation используется для отображения некоторых важных действий приложения в нижней части экрана, чтобы оно было легко доступно для пользователей. Чтобы добавить элемент в BottomNavigation , нам нужно использовать составной элемент BottomNavigationItem .
@ Составной
fun BottomNavigationWithLabelComponent () {
var selectedItem по запомнить {mutableStateOf (0)}
val items = listOf ("Главная", "Блоги", "Профиль")
BottomNavigation (
modifier = Модификатор.заполнение (16.dp) .fillMaxWidth (),
backgroundColor = Color.Black,
contentColor = Цвет.Желтый
) {
items.forEachIndexed {index, item ->
BottomNavigationItem (
label = {Текст (текст = элемент)},
icon = {Значок (Icons.Filled.Favorite)},
selected = selectedItem == index,
onClick = {selectedItem = index}
)
}
}
} Чтобы использовать BottomNavigation без меток, вы можете использовать alwaysShowLabels = false в BottomNavigationItem .
Флажок «Материал»
Флажок используется, когда у нас есть 2 варианта, и пользователь может либо выбрать, либо отменить выбор.
@ Составной
fun SimpleCheckboxComponent () {
val checkedState = запомнить {mutableStateOf (true)}
Строка {
Флажок (
checked = checkedState.value,
modifier = Modifier.padding (16.dp),
onCheckedChange = {checkedState.value = it},
)
Текст (text = "Пример флажка", modifier = Modifier.обивка (16.dp))
}
} onCheckedChange Обратный вызов используется для идентификации изменения в флажке.
Material ProgressBar
ProgressBar используется для отображения некоторого прогресса, который сейчас происходит в приложении. Например, загрузка прогресса или загрузка данных с сервера.
Мы можем сделать круговую полосу прогресса или линейную полосу прогресса.
Ниже приведен пример Круговой панели ProgressBar:
@Composable
fun SimpleCircularProgressComponent () {
CircularProgressIndicator (
modifier = Модификатор.обивка (16.dp)
)
} Вы также можете установить прогресс выполнения, используя progress = 0.4f .
Точно так же можно использовать LinearProgressIndicator .
Ползунок материала
Ползунок используется для выбора некоторого значения из диапазона значений. Например, вы можете увеличивать / уменьшать громкость с помощью ползунка громкости, яркость с помощью ползунка яркости и т. Д.
Ползунок может быть линейным или может иметь несколько дискретных значений, то есть вы можете перемещаться, чтобы выбрать только разрешенные значения, например, выбор только целочисленных значений.
@ Составной
fun SimpleSliderComponent () {
var sliderValue, помните {mutableStateOf (0.4f)}
Слайдер (
значение = sliderValue,
modifier = Modifier.padding (8.dp),
onValueChange = {newValue ->
sliderValue = newValue
}
)
Текст(
text = "Значение слайдера: $ sliderValue",
modifier = Modifier.padding (8.dp)
)
} Точно так же вы можете создать ступенчатый слайдер, передав параметр steps параметру Slider.
Панель закусок для материалов
Панель закусок используется для отображения некоторой информации в нижней части экрана и размещается поверх всех элементов пользовательского интерфейса.
@ Составной
fun SimpleSnackbarComponent () {
Снэк-бар(
modifier = Modifier.padding (16.dp),
text = {
Текст (text = "Я простой снэк-бар")
}
)
} Вы также можете добавить действие к Snackbar, используя:
action = {
Текст (text = "OK", style = TextStyle (color = Color.Зеленый))
} Custom View
Также в Compose мы можем создать холст, а на холсте мы можем рисовать различные формы, такие как круг, прямоугольник, дуга и т. Д.
@Composable
fun CustomViewComponent () {
Canvas (modifier = Modifier.fillMaxSize (). Padding (16.dp)) {
drawRect (
color = Color.Red,
// topLeft - координата левой верхней точки
topLeft = Смещение (0f, 0f),
size = Размер (800f, 400f)
)
drawArc (
Цвет.Серый,
startAngle = 0f,
sweepAngle = 120f,
useCenter = true,
size = Размер (600f, 600f),
topLeft = Смещение (300f, 300f)
)
}
} Crossfade Animation
Мы также можем использовать анимацию в Compose. Например, мы можем использовать анимацию Crossfade с помощью Crossfade Composable.
@ Составной
fun CrossFadeAnimation () {
val colors = listOf (Цвет.Красный, Цвет.Зеленый, Цвет.Синий, Цвет.Серый)
var current по запомнить {mutableStateOf (colors [0])}
Столбец (модификатор = Модификатор.fillMaxSize ()) {
Кроссфейд (текущий = текущий) {цвет ->
Поле (Modifier.fillMaxSize (). Clickable (
onClick = {
current = colors.random ()
}
).фоновый цвет))
Текст(
modifier = Modifier.fillMaxSize (),
textAlign = TextAlign.Center,
text = "Нажмите, чтобы увидеть"
)
}
}
} Здесь цвет прямоугольника будет меняться вместе с анимацией кроссфейда при нажатии на прямоугольник.
Вот и все из этого руководства. Есть много других примеров, которые вы можете попробовать с помощью Jetpack Compose.
Вот проект по изучению Jetpack Compose на Android на примере.
Продолжайте учиться!
Team MindOrks 🙂
Как использовать Zoom: пошаговое руководство (2021)
Хотите узнать, как использовать Zoom?
Поскольку команды по всему миру работают удаленно во время пандемии COVID-19, инструменты видеоконференцсвязи, такие как Zoom, стали чрезвычайно популярными.
Однако, если вы никогда раньше не использовали Zoom, разобраться в этом может быть непросто!
Но не волнуйтесь.
Эта статья представляет собой пошаговое руководство, которое поможет вам быстро начать работу с Zoom. Мы также расскажем об основных функциях этого инструмента и расценках, чтобы помочь вам определить, подходит ли он для вас и вашей команды.
Кроме того, мы выделим три совета, которые помогут вам проводить эффективные виртуальные встречи.
Узнайте, как простое в использовании программное обеспечение для учета рабочего времени Time Doctor может помочь вашей команде работать более продуктивно.
Эта статья содержит:
(Щелкните ссылку, чтобы перейти к определенному разделу)
Что такое Zoom?
Как использовать Zoom Meetings (пошаговое руководство)
3 Дополнительные возможности Zoom (и способы их эффективного использования)
Стоимость Zoom
Три совета по эффективной видеоконференцсвязи
Итак, приступим.
Что такое Zoom?
Zoom — это облачный инструмент видеоконференцсвязи, который позволяет легко проводить виртуальные встречи один на один или групповые встречи.Благодаря мощным функциям аудио, видео и совместной работы этот инструмент удаленной связи связывает удаленных членов команды друг с другом.
Основные функции Zoom включают:
- HD-видеочат и конференц-связь
- Аудиоконференцсвязь с использованием VoIP (передача голоса по Интернет-протоколу)
- Обмен мгновенными сообщениями
- Виртуальные фоны для видеозвонков
- Совместное использование экрана и интерактивные доски
- Проведение видео вебинаров
Как использовать Zoom Meetings (Пошаговое руководство)
Zoom упрощает настройку и проведение виртуальных встреч для всех, но если вы никогда раньше не использовали этот инструмент, это все равно может быть сложно .
Чтобы помочь вам, вот пошаговое руководство по правильному использованию Zoom Meetings.
Мы рассмотрим шаги для настольных и мобильных платформ:
- Как начать работу с Zoom
- Как организовать собрание Zoom
- Как присоединиться к собранию Zoom
- Как запланировать собрания
- Как записывать собрания
A. Как начать работу с Zoom
1. Для рабочего стола
Шаг 1: Чтобы начать работу с Zoom, перейдите на их веб-сайт и нажмите «ПОДПИСАТЬСЯ» кнопка, которая находится в правом верхнем углу экрана.
Шаг 2: У вас есть два варианта создания учетной записи Zoom.
Вы можете либо:
- Создать новую учетную запись, используя свой рабочий адрес электронной почты.
- Войдите, используя систему единого входа (SSO) или свою учетную запись Google или Facebook.
Если вы используете Zoom в рабочих целях, лучше всего зарегистрироваться, используя рабочий адрес электронной почты.
Шаг 3: Zoom теперь отправит вам электронное письмо со ссылкой для подтверждения.
Щелкните эту ссылку, чтобы перейти к Ассистенту регистрации Zoom, и войдите в систему, используя свои учетные данные.
Шаг 4: Загрузите настольное приложение / клиент Zoom с веб-сайта Zoom для быстрого доступа.
2. Для мобильных устройств
Шаг 1: Загрузите приложение Zoom для iOS или Android из App Store / Play Store.
Шаг 2: Зарегистрируйтесь или войдите в Zoom, следуя инструкциям на экране, которые аналогичны процессу на рабочем столе.
B. Как настроить встречу Zoom
Вот пошаговое руководство по простой настройке встречи Zoom:
1. Для настольных ПК
A. Запуск Zoom Meeting
Шаг 1: Войдите в свою учетную запись Zoom.
Шаг 2: Наведите курсор на кнопку «СОЗДАТЬ ВСТРЕЧУ» в верхнем правом углу экрана и выберите один из следующих вариантов:
- С включенным видео
- С видео Выкл.
- Только совместное использование экрана
Шаг 3: Веб-сайт перенаправит вас в приложение Zoom и начнет встречу.Здесь вы можете изменить настройки собрания или скопировать «URL-адрес приглашения», который вы отправляете участникам.
Примечание: Вы также можете быстро начать собрание через настольное приложение, следуя инструкциям, которые мы перечислили для мобильных устройств позже.
B. Добавление участников
Шаг 1: Начните новую встречу в настольном приложении Zoom.
Шаг 2: На новом экране собрания нажмите кнопку «Пригласить» на панели инструментов внизу.
Пошаговое руководство по созданию каркаса ориентированного на пользователя приложения
Разработка мобильного приложения — многоступенчатый и сложный процесс. Итак, с чего начать и убедиться, что вы создаете ориентированный на пользователя дизайн приложения?
Источник
Независимо от того, насколько хороша ваша идея мобильного приложения, если вы не знаете, с чего начать и как это сделать, она потерпит неудачу. Наш последовательный ответ на такую путаницу — каркасный!
После того, как вы доработали идею своего мобильного приложения, следующим шагом должно стать создание каркаса вашего приложения.Это лучший и наиболее эффективный способ спланировать и организовать свои процедуры и определить отправную точку для начала работы над своим приложением.
Прочтите, если хотите узнать:
- Концепция каркаса
- Этапы создания каркаса для дизайна приложения
- Важность создания каркаса
Что такое каркасные модели?
Если вы плохо знакомы с концепцией каркасного моделирования, давайте сначала разрешим эту загадку. Википедия определяет его как схему экрана или схему страницы, которая создается как наглядное пособие, помогающее нам установить скелетную структуру приложения / веб-сайта.
Кредиты: Эдди Лобановский
Изначально эта концепция применялась только в веб-дизайне, а позже была принята и в дизайне приложений. Проще говоря, каркас — это двухмерная иллюстрация экрана, которая дает приложению более точную визуальную концепцию. Он не рисует и не разрабатывает приложение, а упрощенно показывает, как приложение будет работать.
Если вы когда-либо видели строительный проект, вы, вероятно, увидите архитектурные чертежи, созданные до начала процесса строительства.Это именно то, что делает каркас для разработки мобильного приложения.
Что показывает каркас?
Как упоминалось выше, это двухмерный каркас того, как будет выглядеть ваше будущее мобильное приложение. Показывает:
- Приоритизация контента
- Распределение помещений
- Планируемые действия
- Доступные характеристики и функции
- Переходы между экранами
Каркас — это как создание интеллект-карты шагов и процедур, с которых начинается разработка мобильного приложения.Он дает вам четкое представление об иерархии контента, категориях объектов, элементах экрана, возможных действиях и визуальных элементах бренда. То, что вы не должны ожидать увидеть на этом чертеже, включает цвета, элементы дизайна, шрифты, реальные изображения и логотипы.
Кредиты: Джефф Бродерик
Пошаговый процесс создания каркаса приложения
Теперь, когда вы знакомы с концепцией, я здесь, чтобы помочь вам с вашим каркасным проектом. Убедитесь, что вы используете все эти советы и стратегии, соответствующие тому типу дизайна приложения, который вы хотите создать.
Шаг 1. Знайте, что вы разрабатываете
Ожидается, что в наши дни приложениябудут удобными и простыми в использовании. Для перехода между экранами достаточно нескольких щелчков мышью. Эти факторы заставляют нас поверить в то, что создать мобильный UX-дизайн будет легко.
Если у вас в голове хороший пользовательский опыт, вы должны приложить много усилий, чтобы сделать его простым.
Прежде всего, не стоит пока даже задумываться об эстетике дизайна. О цветах, темах, шрифтах и изображениях можно будет позаботиться позже.Сосредоточьтесь в первую очередь на более неотъемлемых аспектах вашего дизайна.
Важные аспекты, такие как функции чата, панель поиска, интерактивные ссылки в социальных сетях и т. Д., Должны быть рассмотрены в первую очередь. Вы должны иметь четкое представление о функциях, которые необходимы вам в конечном продукте. Подготовьте список и включите в него все, что вам действительно нужно. Это может сделать процесс более управляемым.
Короче говоря, сначала подумайте о пункте назначения, чтобы сосредоточиться на дорожной карте, которая приведет вас туда.
Шаг 2. Сосредоточьтесь на пользовательском опыте (UX)
Разве это не конечная цель дизайна вашего приложения?
Конечно, вы должны стремиться к тому, чтобы ваше приложение было максимально удобным для пользователей. Что в первую очередь увидят пользователи после запуска вашего приложения? Как этот экран поможет им в дальнейшей навигации? Как пользователи могут выполнять определенные действия? Им будет легче разобраться?
UX может быть абстрактным и сложным. Потому что, как и все остальное в Интернете, UX также развивается огромными темпами.Вы не можете добиться всего с помощью своего приложения. Второй шаг — понять, что даже общие концепции имеют ограничения.
UX — это определение вашей аудитории, создание для нее релевантного опыта и возможность использовать здравый смысл. Если вы хотите, чтобы ваше приложение было простым, позвольте пользователям также изучить его.
С проектами размером с мобильное приложение легко увлечься. Создание каркаса не означает, что вы создадите все приложение с нуля. Это означает лишь выделение основных функций вашего приложения, чтобы пользователи могли взаимодействовать с ним и разбираться в нем.
Кредиты: UI8
Шаг 3. Ищите вдохновение
Сделав первые два шага, вы готовы, наконец, начать воплощать все эти идеи в жизнь. Но зачем вам делать наброски старой школы на пустом холсте, когда у вас есть масса приложений и веб-сайтов, которые могут помочь вам в этом?
Это дает вам возможность увидеть работы других и использовать их в качестве источника вдохновения. Вы всегда можете изменить ситуацию, добавить свой творческий потенциал и сделать его актуальным для вашего приложения, чтобы создать что-то совершенно новое.
Вы можете легко найти множество шаблонов дизайна UX, чтобы начать работу. Все, что вам нужно, это поискать в огромном разнообразии, чтобы получить именно то, что вы хотите. Вы можете сократить объем работы и сузить варианты, просто выбрав шаблон, который соответствует вашему приложению.
Вы всегда можете внести изменения, чтобы выбрать более подходящий вариант.
Шаг 4. Начните создание каркаса
Ваше путешествие по картам и дизайнам окончено. Теперь вы можете напрямую подключиться к этой рамке!
К счастью, у вас есть различные варианты каркасного дизайна вашего приложения.Вы можете сделать это онлайн или вручную. Вы можете использовать большую диаграмму или белую доску, чтобы создавать разные страницы приложения одну за другой и делать наброски каркаса.
Вы также можете обратиться к своим онлайн-опциям и изучить лучшие онлайн-инструменты для создания каркасов, чтобы выполнить ту же работу с меньшими трудностями. Кроме того, эти бесплатные инструменты гарантируют отсутствие дополнительных затрат на создание каркаса.
Начните работу, проектируйте, развивайтесь и впечатляйте себя и всех с помощью только что созданного профессионального дизайна приложения, ориентированного на пользователя.
Кредиты: ПЛАТФОРМА
Шаг 5. Запустите работу
Следующим шагом к обеспечению безупречной работы вашего каркаса является его прототип. Это мгновенно обновит вашу работу с простых текстовых полей, на создание которых у вас ушло несколько дней. Прототипирование — это процесс, в котором вы соединяете все эти блоки, чтобы увидеть, работает ли ваш каркас. Например, подключение определенных изображений и кнопок к их раскрывающимся меню, функциям, целевым страницам и т. Д.
Как и каркасное моделирование, прототипирование — важный инструмент, помогающий выявлять слепые зоны и скрытые недостатки.Это позволяет вам исправить ошибки проектирования до представления окончательного каркасного проекта.
Шаг 6. Представьте свою идею
Довольны ли вы результатами прототипа? Вы только что похлопали себя по спине за проделанную вами замечательную работу? Если да, то пора представить его своим менеджерам и клиентам, чтобы можно было начать фактический процесс создания приложения. Будьте готовы обосновать свои решения и идеи.
Кредиты: Михал Рошик
Важен ли каркас для мобильных приложений?
Wireframing определенно играет важную роль в процессе разработки вашего приложения.Вы можете полностью пропустить этот шаг, но в конечном итоге это повлияет на ваше планирование и организацию.
Вот несколько основных причин, по которым вам следует подумать о каркасе:
- Это дает вам четкое представление о том, каким будет ваш конечный продукт. Он подчеркивает функции, особенности и основные элементы дизайна.
- Это упрощает процессы, связанные с разработкой приложений. Переходы по проектам выглядят четкими и логичными.
- Это дешевле, потому что вы можете просто передать этот план разработчикам приложений и начать работу.Вам не нужно доплачивать, чтобы они сделали это за вас с нуля.
Заключительное слово
Несколько быстрых советов, прежде чем вы будете готовы реализовать план:
- Создайте несколько планов резервного копирования для проектов, в которых вы не совсем уверены
- Просить отзывы и мнения, принимать критику
- Напомните своим коллегам и заинтересованным сторонам, что это всего лишь скелетная версия приложения, которую вы будете разрабатывать
- Выделите понравившиеся детали и проверьте, можно ли их расширить
- Будьте уверены!
Имея под рукой всю эту информацию, вы можете приступить к созданию своего каркасного проекта для разработки ориентированного на пользователя приложения.
Кредиты: UI8
Об авторе: это гостевой пост Мехула Раджпута, генерального директора и соучредителя Mindinventory, фирмы, занимающейся дизайном и разработкой мобильных приложений. Он ведет блог как хобби и любит писать о мобильных технологиях, дизайне приложений и разработке приложений.
Заглавная иллюстрация Густаво Замбелли
Узнайте больше о разнице между UX и UI, узнайте, как стать дизайнером UX и проверьте практическое определение удобства использования.
A Краткое и простое руководство
Знание того, как планировать публикации в Facebook, поможет вам:
- Экономьте время, создавая отдельные сообщения
- Обеспечьте постоянный контент для ваших подписчиков
- Общайтесь и взаимодействуйте с большим количеством людей
Это благо для любого измученного маркетолога в социальных сетях, который постоянно пытается идти в ногу с расписанием публикаций. Это также противоядие от печальных и по большей части пустых страниц Facebook, которые вы видите там, где был последний пост много лет назад.
Вот почему мы хотим показать вам, как заблаговременно планировать публикации в Facebook, чтобы облегчить вашу жизнь — и привлечь огромное количество пользователей на вашу страницу.
По сути, это можно сделать двумя способами (для обоих требуется страница Facebook для бизнеса, вы не можете запланировать публикации в личных учетных записях ).
- Исходно . Этот метод использует собственный планировщик публикаций Facebook.
- Сторонний планировщик . Этот метод использует инструмент управления и публикации в социальных сетях, такой как Hootsuite.
Давайте рассмотрим, как можно сделать и то, и другое.
Бонус: Загрузите бесплатное руководство, которое научит вас, как с помощью Hootsuite превратить трафик Facebook в продажи за четыре простых шага.
Как запланировать публикации в Facebook на Facebook
Ниже приведено пошаговое руководство по планированию будущих публикаций на странице вашей компании в Facebook. Для начала у вас должна быть уже создана страница.
Если нет, не волнуйтесь. У нас есть статья, в которой объясняется, как создать свою собственную бизнес-страницу в Facebook всего за несколько шагов.
Когда у вас есть страница, пора переходить к первому шагу.
Шаг 1. Создайте сообщение
Перейти в начало хронологии вашей страницы Facebook. Там вы увидите окно, в котором вы можете создать сообщение.
Создайте сообщение, которое увидят подписчики вашей страницы. Если вам нужно вдохновение, ознакомьтесь с нашей статьей о создании красивых изображений для ваших сообщений в социальных сетях.
Шаг 2: Выберите Расписание
После того, как вы создали сообщение, нажмите кнопку раскрывающегося списка рядом с Опубликовать и выберите Расписание .Это приведет вас к окну, в котором вы сможете выбрать время, когда вы хотите, чтобы ваша публикация появилась.
Шаг 3. Выберите дату и время
Теперь выберите дату и время, когда вы хотите разместить пост в Facebook.
Это полностью зависит от вас. Однако исследования показали, что лучшее время для публикации в Facebook — обычно между 12 часами дня. и 15:00. Понедельник, среда, четверг и пятница. По выходным это время меняется с 12:00. до 13:00
Шаг 4. Щелкните Расписание
Нажмите кнопку Расписание внизу окна и поздравляю! Вы только что запланировали свой первый пост в Facebook.
Прежде чем вы откроете бутылку шампанского, встанете на стол и произнесете торжественную речь о том, насколько ваши навыки цифрового маркетинга помогают бизнесу, вы можете столкнуться с некоторыми проблемами с вашим постом.
В этом случае вам придется перенести, отредактировать или полностью удалить запланированную публикацию.
Как изменить расписание, отредактировать или удалить запланированный пост в Facebook
Вот несколько быстрых шагов по устранению неполадок, когда вам нужно изменить или удалить запланированную публикацию в Facebook.
Шаг 1. Щелкните Publishing Tools вверху страницы
Шаг 2. Щелкните Запланированные сообщения в левом столбце
Шаг 3. Нажмите на сообщение, которое хотите отредактировать
Шаг 4. Нажмите Изменить , чтобы отредактировать сообщение, или нажмите кнопку раскрывающегося списка, чтобы выбрать публикацию, изменение расписания или удаление
Примечание : Все времена расписания соответствуют вашему текущему часовому поясу.
Как запланировать публикации в Facebook с помощью Hootsuite
Если вы ищете какой-то инструмент для автоматического создания плакатов Facebook, вам помогут простые в использовании функции планирования Hootsuite — просто выполните следующие простые шаги.
Шаг 1. Щелкните Написать сообщение
В верхней части панели инструментов Hootsuite находится поле, в котором вы можете создавать сообщения . Нажмите на нее, и откроется текстовое поле, где вы можете создать свой пост в Facebook.
Введите свое сообщение.Если вам нужно включить ссылку, используйте сокращатель ссылок, чтобы создать URL меньшего размера.
Убедитесь, что вы выбрали желаемый профиль Facebook в окне выбора профиля в левом поле.
Шаг 2. Щелкните значок календаря
В календаре вы сможете выбрать дату, когда вы хотите отправить сообщение, а также время, когда вы хотите его опубликовать.
Шаг 3. Щелкните Расписание
Щелкните по расписанию , и ваша публикация будет размещена на Facebook в указанное вами время.
Это еще не все, что вы можете сделать с Hootsuite. Ниже приведены все различные способы оптимизации календаря контента социальных сетей с помощью Facebook с помощью нашей платформы.
- Как просмотреть и отредактировать запланированное сообщение в Hootsuite
- Как запланировать несколько публикаций в Facebook с помощью Hootsuite
- Как автоматически планировать публикации в Facebook с помощью Hootsuite
Давайте начнем.
Как просмотреть и отредактировать запланированное сообщение в Hootsuite
Возможно, вам понадобится устранить неполадки в сообщении — ничего страшного! Hootsuite позволяет вам легко переходить к запланированным сообщениям, чтобы редактировать, удалять или изменять их расписание.
Шаг 1. В левой части панели управления щелкните значок Paper Airplane Publisher
Шаг 2. Щелкните вкладку Planner или Content
Обе вкладки перенесут вас к запланированным сообщениям. Однако вкладка Planner дает вам представление календаря запланированных публикаций, а вкладка Content дает вам все это в виде списка. Оба работают для редактирования и перепланирования публикаций.
Шаг 3. Нажмите на сообщение, которое хотите отредактировать
Вот как это выглядит на вкладке Content .
Шаг 4. Измените запланированную публикацию
Внизу вы можете выбрать Edit или Delete your post. С помощью кнопки редактирования вы можете изменить график публикации или отредактировать содержание сообщения. Кнопка удаления полностью удаляет сообщение из вашей очереди контента.
Как запланировать несколько публикаций в Facebook с помощью Hootsuite
Вот как можно запланировать массовое размещение публикаций в Facebook на Hootsuite. Это сэкономит вам время и энергию, не говоря уже о том, что у вас появится больше возможностей напрямую взаимодействовать с аудиторией.
Шаг 1. Выберите Publisher в меню запуска
Шаг 2. На вкладке Content выберите Bulk Message Upload
Шаг 3: Щелкните Выберите файл выберите файл CVS и щелкните Открыть
Если вы не знаете, как создать правильно отформатированный файл CVS для массовой загрузки, просто скачайте пример файла CVS в поле справа.
Шаг 4. Выберите формат даты, используемый в файле CVS, а затем Просмотрите сообщения
Шаг 5. Убедитесь, что нет проблем, затем нажмите Расписание
А вот короткое видео, в котором также объясняется, как запланировать массовые публикации с помощью Hootsuite (Facebook или любой социальной сети).
Как автоматически планировать публикации в Facebook с помощью Hootsuite
Не можете решить, когда запланировать социальные встречи? Используйте функцию AutoSchedule Hootsuite, чтобы планировать сообщения в оптимальное время. Это позволяет вам заниматься повседневными делами, зная, что Hootsuite поможет вам в публикации в самое подходящее время.
Шаг 1. Щелкните значок календаря в поле для создания сообщения
Шаг 2: Установите переключатель AutoSchedule в положение ВКЛ.
.Шаг 3. Нажмите AutoSchedule
7 лучших советов для публикаций в Facebook
Когда вы собираетесь опубликовать большое количество контента в социальных сетях, помните о своем этикете в Facebook.Это поможет вашей аудитории получать от вас лучший контент, а также поможет вашему бизнесу избежать потенциально неприятных оплошностей в социальных сетях.
1. Оставайтесь верными своему бренду
Подумайте, как ваши сообщения в Facebook будут отображаться в лентах новостей ваших подписчиков. Уместно ли это вашему бренду? Например, ваше сообщение может не попасться, если вы публикуете мемы о кошках и о мировой политике в течение одного часа.
2. Не подавляйте аудиторию
Не забрасывайте свою аудиторию в Facebook слишком большим количеством контента.То же самое и с повторяющимися сообщениями. Не оскорбляйте своих читателей, рассылая одно и то же сообщение снова и снова.
3. Помните о том, что публикуете
Будьте в курсе деликатных тем. Вы же не хотите, чтобы бренд писал о крупных продажах в разгар глобального кризиса. В свете кризиса или другого важного события зайдите и отмените или перенесите любые запланированные публикации, которые могут быть истолкованы как нечувствительные.
4. Найдите время для создания содержательных сообщений
Есть причина, по которой создание и распространение релевантного контента — это лучшая практика в социальных сетях, которая никогда не устареет.Это один из лучших способов повысить вовлеченность и охват аудитории.
5. Планируйте публикации в нужное время для оптимального взаимодействия
Чем больше людей видят ваши обновления на Facebook, тем больше у них возможностей повысить вовлеченность, привлечь трафик и привлечь новых потенциальных подписчиков.
Наша собственная социальная команда обнаружила, что лучшее время для публикации в Facebook — 12 часов вечера. и 15:00. Понедельник, среда, четверг и пятница. По выходным это время меняется с 12 р.м. до 13:00
6. Следите за аналитикой
Знание своей целевой аудитории и клиентов — это первый шаг к созданию успешного контента, который им понравится, и точное знание того, когда публиковать публикации для оптимального взаимодействия.
Используйте Facebook’s Page Insights или другие инструменты измерения, такие как Hootsuite Analytics, для тестирования и отслеживания результатов.
7. Знайте, как и когда приостановить Facebook
Вы можете столкнуться с ситуацией, когда вам нужно приостановить вашу страницу Facebook.
Возможно, вы случайно сделали сомнительный или нечувствительный пост.
Или, может быть, вы хотите серьезно изменить дизайн своей страницы в Facebook и не хотите, чтобы клиенты видели ее, когда она не работает на 100 процентов.
В любом случае, вы всегда можете отменить публикацию своей страницы и опубликовать ее снова позже.
В главном меню вашей страницы сделайте следующее:
- Нажмите Настройки
- В разделе «Видимость страницы» нажмите Изменить
- Выбрать Страница не опубликована
- Нажмите Сохранить изменения
Это сделает вашу страницу видимой только для администраторов, что позволит вам вносить правки и изменения по мере необходимости.
Hootsuite упрощает планирование всего вашего контента в социальных сетях. Управляйте обновлениями и взаимодействиями на всех ваших платформах из одного места.
Начало работы
Пошаговые инструкции — Musicnotes Now
Вы когда-нибудь слышали песню по радио и думали: «Эй, было бы здорово знать, как ее сыграть?» У вас есть друзья, которые играют на музыкальных инструментах, и вы хотите повеселиться? Вы просто хотите расширить свои общие художественные знания? Что ж, изучение основ чтения нот может помочь вам достичь всего этого за более короткий промежуток времени, чем вы могли подумать!
Проще говоря, музыка — это такой же язык, как если бы вы читали вслух книгу.Символы, которые вы увидите на страницах нот, использовались сотни лет. Они представляют высоту, скорость и ритм песни, которую они передают, а также экспрессию и техники, используемые музыкантом при исполнении пьесы. Думайте о нотах как о буквах, о мерах как о словах, о фразах как о предложениях и так далее. Обучение чтению нот действительно открывает целый новый мир для исследования!
Следуйте нашему пошаговому введению в язык музыки, приведенному ниже, загрузите БЕСПЛАТНЫЕ инструменты в конце этой статьи, и вы сразу же начнете играть.
Как читать ноты
Шаг 1. Изучение основных символов нотации
Музыка состоит из множества символов, самыми основными из которых являются посох, ключи и ноты. Вся музыка содержит эти основные компоненты, и чтобы научиться читать музыку, вы должны сначала ознакомиться с этими основами.
Посох
Персонал состоит из пяти строк и четырех пробелов. Каждая из этих строк и каждое из этих пробелов представляют разные буквы, которые, в свою очередь, представляют собой примечания.Эти строки и пробелы представляют собой ноты с именем A-G, а последовательность нот перемещается вверх по нотоносцу в алфавитном порядке.
Скрипичный ключ
Есть два основных ключа, с которыми вы можете познакомиться; первый — скрипичный ключ. Скрипичный ключ имеет орнаментальную букву G на дальней левой стороне. Внутренний обвод G обводит линию «G» на нотоносце. Скрипичный ключ записывает музыкальные регистры более высокого уровня, поэтому, если ваш инструмент имеет более высокий тон, например флейта, скрипка или саксофон, ваши ноты записываются в скрипичном ключе.Более высокие ноты на клавиатуре также отмечены на скрипичном ключе.
Мы используем общую мнемонику, чтобы запомнить названия нот для строк и пробелов скрипичного ключа. Что касается строк, мы помним EGBDF по слову «Every Good Boy Does Fine». Точно так же для пробелов FACE — это слово «лицо».
Басовый ключ
Линия между двумя точками басового ключа — это линия «F» на нотоносце басового ключа, и ее также называют ключом F. Басовый ключ записывает ноты нижних регистров музыки, поэтому, если ваш инструмент имеет более низкий тон, такой как фагот, туба или виолончель, ваши ноты записываются в басовом ключе.Нижние ноты на клавиатуре также отмечены в басовом ключе.
Распространенным мнемоническим символом для запоминания названий нот для строк басового ключа является: GBDFA «Хорошие парни всегда хорошо делают». И для пространств: ACEG, «Все коровы едят траву».
Банкноты
Ноты, помещенные на посох, говорят нам, на какой букве ноты играть на нашем инструменте и как долго играть на ней. Каждая банкнота состоит из трех частей: головки , стержня и флага .
Каждая банкнота имеет головку , заполненную (черная) или открытую (белая). Место расположения нотной головки на нотоносце (на линии или в пространстве) определяет, какую ноту вы будете играть. Иногда головки нот располагаются над или под пятью линиями и четырьмя ячейками нотоносца. В этом случае линия (известная как линия бухгалтерской книги) проводится через примечание, над примечанием или под заголовком примечания, чтобы указать букву примечания для воспроизведения, как в примечаниях B и C выше.
Стержень банкноты представляет собой тонкую линию, идущую вверх или вниз от головки банкноты.Линия проходит справа, если направлена вверх, или слева, если направлена вниз. Направление линии не влияет на то, как вы играете ноту, но служит способом облегчить чтение нот, позволяя им аккуратно поместиться на нотоносце. Как правило, любые ноты, расположенные на линии B или выше нее, имеют стебли, направленные вниз, а ноты ниже линии B — стебли, направленные вверх.
Флаг банкноты — изогнутый знак справа от ножки банкноты. Его цель — сообщить вам, как долго держать записку.Ниже мы увидим, как один флаг сокращает продолжительность заметки, а несколько флажков могут сделать ее еще короче.
Теперь, когда вы знаете части каждой ноты, мы более подробно рассмотрим заполненные и открытые заголовки, о которых говорилось выше. Независимо от того, заполнена ли головка заметки или открыта, мы можем увидеть ее значение , значение или как долго эта заметка должна храниться. Начните с закрытой ноты со стеблем. Это наша четвертная нота , и она имеет одну долю. Открытая нота со стержнем — это полутоновая нота , и она имеет два удара.Открытая нота, которая выглядит как «о» без основы, представляет собой целую ноту , и она удерживается на четыре доли.
Есть и другие способы увеличить длину заметки. Например, точка , точка после заголовка ноты, добавляет к ней еще половину длительности этой ноты. Итак, половинная нота с точкой будет равна половинной и четвертной ноте; четвертная нота с точкой равна четверти плюс восьмая нота. Галстук также можно использовать для удлинения банкноты. Две связанные вместе ноты должны удерживаться до тех пор, пока стоимость обеих этих нот вместе, и связи обычно используются для обозначения удерживаемых нот, которые пересекают такты или полосы.
Может произойти и обратное: мы можем сократить время, в течение которого нота должна удерживаться, по сравнению с четвертной нотой. Более быстрые ноты обозначаются либо флагами , , как те, что обсуждались выше, либо лучами между нотами. Каждый флаг уменьшает вдвое значение ноты, поэтому один флаг означает 1/2 четвертной ноты, двойной флаг — половину четвертной ноты и так далее. Лучи делают то же самое, позволяя нам более четко читать музыку и сохранять примечания менее загроможденными.Как видите, нет никакой разницы в том, как считать восьмую и шестнадцатую ноты выше. Проследите за нотами к «Alouette», чтобы увидеть, как лучи организуют ноты!
Но что происходит, если в каждой доле нет ноты? Легко, отдыхаем! Подставка , как заметка, показывает нам, как долго ее следует удерживать в зависимости от ее формы. Посмотрите, как в песне «Here We Go Looby-Loo» используются целые и четвертные паузы.
Шаг 2. Возьмите ритм
Чтобы играть музыку, вам нужно знать его метр , ритм, который вы используете, когда танцуете, хлопаете в ладоши или постукиваете ногой вместе с песней.При чтении музыки счетчик представлен как дробь с верхним и нижним числом, мы называем это тактовым размером песни . Верхнее число показывает, сколько ударов в такте , расстояние нотоносца между каждой вертикальной линией (так называемая такта ). Нижнее число показывает значение ноты для отдельного удара, пульса, который ваша нога отбивает во время прослушивания.
В приведенном выше примере размер 4/4, что означает, что на такт приходится 4 доли, и каждая четвертная нота получает одну долю.Щелкните здесь, чтобы прослушать ноты, написанные за 4/4 раза, и попробуйте сосчитать 1,2,3,4–1,2,3,4 с указанными выше числами долей.
В приведенном ниже примере размер равен 3/4, что означает, что на такт приходится 3 доли, и каждая четвертная нота получает одну долю. Щелкните здесь, чтобы прослушать ноты, написанные за 3/4 раза, попробуйте посчитать доли, 1,2,3 — 1,2,3.
Давайте еще раз посмотрим на приведенные выше примеры, заметим, что, хотя размер 4/4 в «Twinkle, Twinkle Little Star» требует 4 удара на такт, во втором такте нет 4 нот? Это потому, что у вас есть две четвертные и одна половинная ноты, которые вместе составляют 4 доли.
В дополнение к нотам и тактовому размеру последнее произведение, которое чувствует ритм, — это знание вашего темпа или ударов в минуту. Темп сообщает вам, насколько быстро или медленно предполагается исполнять произведение, и часто отображается в верхней части нот. Темп, скажем, 60 ударов в минуту (ударов в минуту) будет означать, что вы будете проигрывать 60 обозначенных нот каждую минуту или одну ноту каждую секунду. Точно так же темп 120 удвоит скорость при 2 нотах в секунду. Вы также можете увидеть итальянские слова, такие как «Ларго», «Аллегро» или «Престо», в верхней части нот, что означает обычный темп.Музыканты используют инструмент, называемый метрономом, который помогает им сохранять темп во время разучивания нового произведения. Щелкните здесь, чтобы просмотреть онлайн-инструмент метронома, и щелкните кружки рядом со значениями BPM, чтобы увидеть, как темп может увеличиваться и замедляться.
Шаг 3. Сыграйте мелодию
Поздравляю, вы почти на пути к чтению музыки! Во-первых, давайте посмотрим на шкалы . Шкала состоит из восьми последовательных нот, например, гамма C мажор состоит из C, D, E, F, G, A, B, C.Интервал между первой нотой вашей шкалы до мажор и последней — это пример октавы . Масштаб C-мажор очень важен для практики, поскольку, как только вы уменьшите масштаб C, другие основные шкалы начнут становиться на свои места. Каждой из нот гаммы до мажор соответствует белая клавиша на клавиатуре. Вот как гамма до мажор выглядит на нотоносце и как она соответствует клавишам на клавиатуре:
Вы заметите, что по мере того, как ноты поднимаются вверх по нотоносцу и перемещаются вправо на клавиатуре, высота нот становится выше.Но как насчет черных клавиш? В музыкальном плане целых тонов или целые шаги между буквами нот ограничивают звуки, которые мы можем воспроизводить на наших инструментах. Давайте рассмотрим гамму до мажор, которую вы только что научились играть. Расстояние между клавишами C и D в вашей шкале C составляет целый шаг, однако расстояние между клавишами E и F в вашей шкале C составляет полшага. Вы видите разницу? Между клавишами E и F нет черной клавиши, поэтому они находятся на расстоянии полшага друг от друга.Каждая мажорная гамма, которую вы играете на клавиатуре, имеет один и тот же паттерн: целое-целое-половинное-целое-целое-половинное. Есть много других типов гамм, каждый из которых имеет уникальные звуки, такие как минорные гаммы, модальные гаммы и многое другое, которые вы встретите позже, но пока давайте сосредоточимся только на мажорных гаммах и шаблоне мажорной гаммы. Снова посмотрите на масштаб до мажор на клавиатуре ниже.
Полутонов , или полутонов на клавиатуре, позволяют нам записывать бесконечное множество звуков в музыку.-диез , обозначенное символом ♯, означает, что нота на полтона (или полутона) на выше, чем верхняя часть ноты справа от нее в нотах. И наоборот, плоский , обозначенный символом ♭, означает, что нота на полутон ниже , чем верхняя часть ноты справа. На изображении клавиатуры и нотном стане ниже вы заметите, что каждый полушаг между нотами C и E вы заметите, что используете ли вы диез или бемоль ноты, зависит от того, двигаетесь ли вы на вверх, или вниз. клавиатура.
Есть еще один символ, который нужно запомнить относительно полутонов, и это натуральный, , обозначенный a. Если нота резкая или плоская, эта резкая или плоская простирается на всю длину такта, если нет естественного символа. Натурал отменяет диез или бемоль в пределах такта или песни. Вот как будет выглядеть игра от C до E с естественными символами.
Наконец, чтобы читать музыку, вам нужно понимать ключевых подписей .Фактически вы уже знаете одну ключевую подпись, ключ C! Шкала до мажор, которую вы выучили выше, была в тональности С. Весы названы в честь их тоники , выдающейся ноты в шкале, и тоника определяет, в какой тональности вы играете. Вы можете начать мажорную гамму с любой ноты, до тех пор, пока вы следуете схеме «все-целое-половина-целое-целое-половинное». Теперь, следуя этому шаблону в тональности, отличной от тональности C, вам потребуется использовать диезы и бемоль. В этом случае мы размещаем диезы или бемоль для ключевой подписи вашей песни прямо перед счетчиком, после ключа, на ваших нотах.Это говорит вам о необходимости поддерживать эти острые или плоские предметы на протяжении всей музыки, если, конечно, нет естественного символа, который их отменяет. Вы начнете распознавать ключевые сигнатуры предметов в зависимости от того, какие острые или плоские предметы показаны. Вот краткий обзор некоторых ключевых подписей с использованием острых предметов и балок:
Шаг 4. Не забывайте БЕСПЛАТНЫЕ инструменты!
Надеемся, вам не терпится начать читать музыку! Чтобы помочь вам в музыкальном путешествии, мы создали несколько БЕСПЛАТНЫХ инструментов, с которыми вы можете начать практиковаться.
Во-первых, мы предлагаем вам БЕСПЛАТНО загрузить заметки для начинающих! Нажмите здесь, чтобы получить ноты к песне «У Мэри был ягненок», просто добавьте бесплатную песню в корзину и пройдите через оформление заказа, чтобы получить свою копию, и обязательно взгляните на наш огромный ассортимент нот для начинающих, все из в которую вы сможете играть, выполнив описанные выше действия. Слушайте популярные хиты, такие как «Тема Звездных войн», «Let It Go» из «Frozen» или «Hallelujah» Леонарда Коэна, и это лишь некоторые из них. Мы ежедневно добавляем НОВЫЕ заметки для начинающих, поэтому не забывайте проверять их почаще и научитесь играть все свои любимые песни!
Мы также создали удобное руководство по написанию букв на клавиатуре или фортепиано.Загрузите руководство по использованию заметок для клавиатуры здесь, чтобы распечатать, сложить и положить на клавиатуру. После того, как вы познакомитесь с клавишами, вы сможете легко удалить их и продолжить совершенствовать свои навыки чтения заметок. Для тех, у кого нет доступа к клавиатуре, вы можете скачать бесплатное приложение для клавиатуры для своего iPad здесь или бесплатное приложение для клавиатуры Android здесь.
И не забудьте загрузить наши 100% бесплатные приложения для iPad, iPhone, Android и настольных ПК! Эти приложения предлагают мгновенный доступ ко всем вашим нотам Musicnotes, а также передовые инструменты и функции, созданные музыкантами для музыкантов.

