Удобный бесплатный онлайн редактор для рисования схем и диаграмм
Наверное, каждый из нас в своей жизни рисовал схему или диаграмму в той или иной программе. Сегодня я расскажу об одном бесплатном сервисе, который мне порекомендовал знакомый и который я иногда с удовольствием использую.
Draw.io
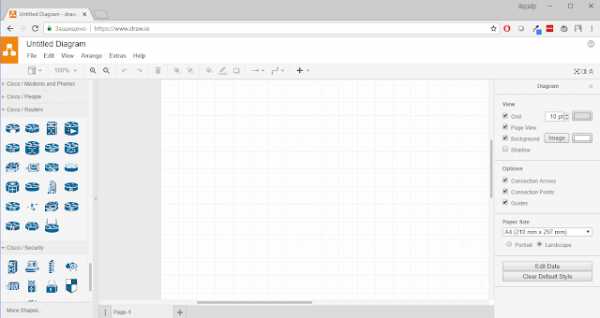
Сервис доступен по адресу http://draw.io.
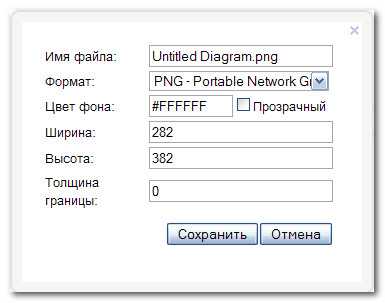
Когда вы зайдете на сайт этого сервиса появится окно, в котором нужно будет выбрать, куда вы хотите сохранять сделанные диаграмма и схемы.

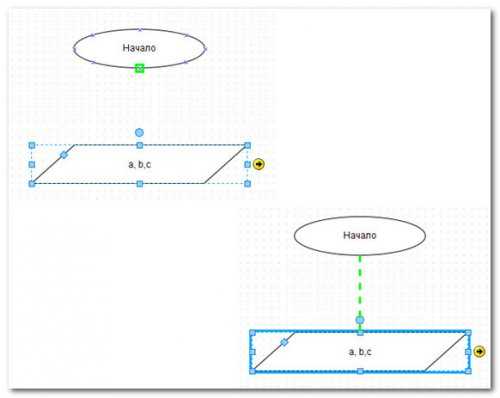
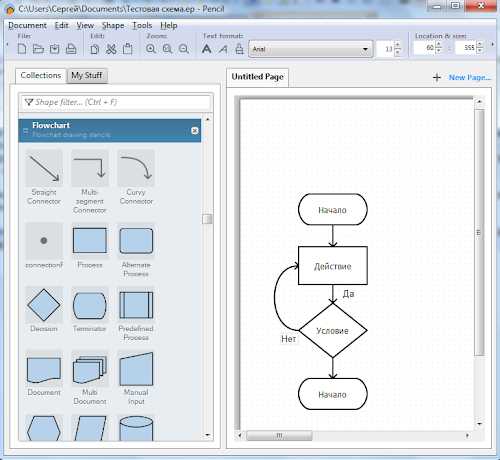
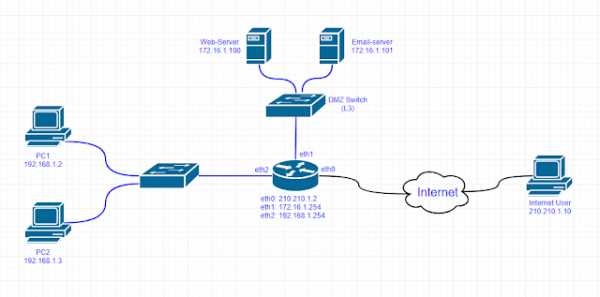
Далее, в левом меню можно будет выбирать разные элементы, формы, соединительные линии и многое другое. Также можно загружать свои изображение. Сервис на удивление работает очень стабильно. В общем, кому нужен такой функционал обязательно возьмите данный сервис на заметку. Сервис имеет русскоязычный интерфейс и возможность экспорта созданных диаграмм в разные форматы. Ниже смотрите пример простой схемы, которую я довольно быстро сделал с помощью этого сервиса.

Всего хорошего!
Приглашаю всех подписаться на новости моей публичной страницы ВКонтакте, ее адрес http://vk.com/itmultimedia . Буду рад видеть Вас в своих подписчиках!
Похожие статьи
itmultimedia.ru
Сервисы создания схем и диаграмм
Популярные приложения для создания схем и диаграмм. Помогают бизнесу строить графики, диаграммы связей и визуализировать любую информацию.
Подбор по параметрам
Draw.io Есть бесплатный тариф Мы используем этот сервис в Startpack и рекомендуем его
Бесплатный онлайн-сервис для создания диаграмм и блок-схем, самых разных форм и структур.
Решение для создания схем и диаграмм.
Canva Есть бесплатный тариф
Сервис для создания графического дизайна, документов и видео.

Сервис для моделирования и симуляции бизнеса, повышения эффективности и расчёта стоимости бизнес-процессов.
Creately Есть бесплатный тариф
Онлайн-сервис с настольными клиентами для совместного составления диаграмм, рисования блок-схем, макетов и много другого.
Создание таймлайнов онлайн.
Goalton Есть бесплатный тариф
Инструменты управления в одном сервисе: диаграммы связей, outliner, канбан, список дел, управление задачами.
FlowMapp Есть бесплатный тариф
Сбор и организация требований к разработке веб-сайтов при помощи интерактивной карты сайта.

Бесплатный сервис для создания и публикации онлайн-диаграмм. Система обладает поддержкой множества типов диаграмм, включая столбчатые, круговые, линейные, пузырьковые и радиальные диаграммы.
XMind
Есть бесплатный тариф
Сервис для проведения мозговых штурмов и формирования интеллект-карт. Он позволяет управлять идеями, организовывать их, создавать диаграммы и работать над ними с коллегами.
Веб-сервис для построения диаграмм связей, совместной работы над ними, в том числе с мобильных устройств, и презентации созданных объектов.
Бесплатный сервис для создания схем и диаграмм.
Решение для визуальной коммуникации с помощью блок-схем, диаграмм, UML и ER-моделей.Coggle Есть бесплатный тариф
Сервис обмена данными и совместного построения диаграмм связей.
Mind42 Есть бесплатный тариф
Бесплатный веб-сервис создания интеллект-карт.
Gliffy
Есть бесплатный тариф
Онлайн-сервис для создания блок-схем, организационных диаграмм, UML-диаграмм, сетевых диаграмм, каркасных моделей, технических чертежей и многого другого.
Сервис для создания диаграмм, блок-схем, планов.
Mindomo Есть бесплатный тариф
Онлайн-сервис для создания мощных диаграмм связей, или «карт разума».
MindMup Есть бесплатный тариф
Бесплатный сервис для создания диаграмм связей и схем.
Cacoo Есть бесплатный тариф
Онлайн-сервис, призванный помочь создавать интерактивные схемы совместно с коллегами и друзьями в режиме реального времени.
Bubbl Есть бесплатный тариф
Онлайн-сервис создания интеллект-карт и проведения мозгового штурма.
Бесплатный редактор интеллект-карт для бизнеса.
Infogram Есть бесплатный тариф
Создание инфографики, схем и карт.
ChartGo Есть бесплатный тариф
Сервис для создания многофункциональных и цветных диаграмм с руководством по работе и демо-роликами для быстрого обучения.
Plotly Есть бесплатный тариф
Создание схем, диаграмм, дэшбордов.
Comapping Есть бесплатный тариф
Сервис для создания интеллект-карт, проведения мозговых штурмов, планирования событий, обучения.
ChartGizmo Есть бесплатный тариф
Сервис для построения схем. С помощью него можно создавать диаграммы для сайта, блога и социальных сетей. Он помогает визуализировать финансовые, научные и другие типы данных.
Highcharts Есть бесплатный тариф
Сервис создания интерактивных схем для веб-страниц.
Инструмент для создания пользовательских историй.
RAWGraphs Есть бесплатный тариф
Сервис преобразования таблиц и данных в визуальный контент.
Vecta Есть бесплатный тариф
Сервис для командного создания диаграмм с расширенным SVG-редактором.
Zenobase Есть бесплатный тариф
Сервис для хранения, агрегации и визуализации данных.
Надежная телефония для бизнеса, помогает управлять обращениями Клиентов и работой сотрудников. Включает в себя: Интеграцию с 1С; Онлайн мониторинг и управление звонками; BI инструменты, дашборды для контроля и качества.
Сервис для визуализации и публикации данных.
Иногда задачи компании настолько специфичны, что невозможно подобрать оптимальный сервис сравнением и фильтрами. Облачные интеграторы могут подобрать сервис под ваши задачи, расширять и обслуживать систему в будущем.
Чтобы найти интегратора для вашего проекта
Подбор по параметрам
startpack.ru
Онлайн редактор для схем, графиков и диаграмм
Визуальный редактор Gliffy предоставляет шаблоны для различных целей, в том числе для веб-дизайна, для разработки программного обеспечения, блок-схем, сетевых диаграмм, схем для архитекторских проектов и мн. др.
Ключевые особенности онлайн редактора Gliffy
Онлайн редактор Gliffy отличается разнообразием форм, стилей, цветов и форматов, доступных для широкого круга проектов. Использование флэш-технологии позволяет оперативно размещать диаграммы на экране методом drag-n-drop. Отдельные части можно легко удалять, достаточно их выделить и нажать на клавиатуре клавишу «Delete».
Редактор Gliffy предлагает возможность вести совместную работу над проектом, просто активируйте плагин и отправьте приглашение единомышленникам. Можно делиться своими диаграммами с пользователями, которые используют компьютер, планшет или смартфон с доступом к приложению Confluence.
По сравнению с аналогичными приложениями
Gliffy предоставляет пользователям список понятных шаблонов, цветные изображения с различными аспектами, профессионально созданные диаграммы проектов, а также стандартный чистый лист, с которого можно начать.
Цены
Бесплатная учетная запись пользователя имеет большую функциональность предоставляемых инструментов, но не сохраняет проекты. Тем не менее, можно просто сделать скриншот экрана и таким образом сохранить своё творчество)
Также недоступно совместное использование и печать. Вы можете экспортировать схемы в JPG, PNG, SVG или XML файлы и сохранять их локально.
Стандартный аккаунт позволяет сохранять до 200 диаграмм одновременно. За него взимается плата 4.95 долларов в месяц с одного пользователя.
Учетная запись для профессиональных пользователей обходится в 9.95 долларов в месяц и предлагает не ограниченное пространство для хранения схем.
Программа Gliffy отличается большой функциональностью для различных проектов, понятным пользовательским интерфейсом и многочисленными вариантами дизайна.
Видео
cameralabs.org
Как нарисовать схемы в word
11:38 Людвиг Главная страница » Word Просмотров: 9475Как нарисовать схемы в Word 2003? Для того, что бы рисовать схемы в Word, вам понадобиться только ваша фантазия, желание, и сама программа – текстовый редактор, который входит в пакет офисных программ от Microsoft. Попробовав один раз, вы уже сможете создавать любые схемы и небольшие топографические схемы. В дальнейшем я научу вас делать и это. Вы увидите, что в хороших руках из текстового редактора и цветного принтера можно сделать целую мини-типографию.
Как нарисовать схемы в Word
Прежде чем создавать схемы в Word неплохо было бы научиться изменять цвет страницы, создавать красивые рамки, и пользоваться WordArt.
Откройте новый документ: — Пуск – Программы – Microsoft Office — Microsoft Office Word . Внизу на панели – Рисование – выбираем иконку – Прямоугольник .
Если у вас нет этой панели, то зайдите в меню – Вид – Панели инструментов – и выберите – Рисование.

После того, как вы кликнули мышкой по иконке – Прямоугольник – у вас появится такая рамочка.

Кликните в любом месте вновь созданного поля. Поле примет вот такой вид.

Этот квадратик в центре можете вырезать (щелкните на нем правой кнопкой мыши и в выпадающем меню выберите – Вырезать -). Выделите прямоугольник, в котором мы будем рисовать. На панели – Рисование – откройте – Автофигуры – Основные фигуры – Куб – и кликнете мышкой на поле выделенного прямоугольника.

У вас должна получиться, вот такая картинка.

Вы можете перемещать и изменять размер этого куба. Для этого кликните по этому кубику, чтобы выделить его. Если при наведении мышкой на этот кубик курсор принимает вид крестика со стрелочками на концах, значит, этот предмет можно переместить. Если же курсор принимает вид двунаправленной стрелки (на узелках, которые обозначены маленькими кружочками), значит можно изменить размер объекта. Сделайте из куба прямоугольную фигуру.
Кликните по новой фигуре правой кнопкой мыши и в выпадающем меню выберите пункт – Копировать.

Потом кликните правой кнопкой мыши на свободном поле рядом с фигурой и выберите – Вставить. Проделайте этот трюк дважды.
Уже готовые необходимые вам фигуры можно выбрать из панели — Рисование – Автофигуры – Другие автофигуры.

Должно получиться вот так.

Теперь перетащите эти фигуры как у меня.

Следующую фигуру попробуйте сделать сами (опять же методом копирования).

Сюда же можно вставлять и небольшие рисунки извне, например иконки. Просто берёте нужную вам иконку и копируете или перетаскиваете её на место. Вот что у нас получилось.

Теперь подпишем наши рисунки. Для этого выделите рамку с рисунками (кликните на свободном от рисунков месте, чтобы появилась рамочка) и выберите на панели Рисование иконку Надпись.
Теперь кликните мышкой на свободном поле рамочки. Должно получиться вот так.

У нас появилась новая маленькая рамочка с курсором. В ней мы и будем писать. Размер этой рамочки также можно изменять.

Создайте методом копирования такие же надписи как у меня и переместите их по местам.

Теперь нарисуем соединительные линии. Для этого в Автофигурах (на панели – Рисование -) выбираем – Соединительные линии. Не забывайте перед выбором выделять главную рамку. Можно её назвать «Холст». Ведь мы рисуем на ней как на холсте. Я в качестве соединительной линии выбрала – Уступ со стрелкой.

Вот тут вам придётся набраться терпения и потренироваться. Наводите курсор в виде крестика на то место откуда собираетесь вести линию и щелкаете не отпуская левой кнопки мыши, тянете линию до того места куда вам нужно и только тогда отпускаете кнопку мыши.
Если не получилось, то отмените ваше действие и опять выберите соединительную линию и начните сначала. Каждую новую линию необходимо заново выбирать на панели – Рисование.

Линии можно изменять, потянув за желтые ромбики на них.

Теперь сделаем симпатичный фон нашему рисунку. Для этого опять выделяем наш «холст» и выбираем всё на той же панели иконку – Цвет заливки.
Выбрав необходимый цвет, щелкните по иконке ещё раз и второй щелчок сделайте уже на свободном поле «холста». Или сначала щелкните по «холсту», а потом по иконке заливки.

Вот, что у нас получилось.

Чтобы наши отдельные рисунки и иконки не смещались в разные стороны, необходимо каждый элемент (и соединительные линии тоже) выделить (щелкайте по каждому элементу, удерживая клавишу «Ctrl», пока не выделите все элементы). Тут тоже придется попотеть. Даже у меня не всегда с первого раза получается.

Теперь аккуратно щелкните правой кнопкой мыши на каком-нибудь выделенном элементе (например, на иконке монитора) и выберите – Группировка – Группировать.

Потренируйтесь немного и вы запросто сможете быстро и легко создавать любые схемы в Word.
Примечание
Кстати, толщину всех линий можно менять. Для этого выделите необходимую линию, щелкнув по ней и выберите на панели – Рисунок – иконку – Тип линии. Но это необходимо делать до группировки. Рамочки с надписями тоже можно залить любым цветом (можно и после группировки).
С уважением, Людмила
Понравилась статья — нажмите на кнопки:
moydrygpk.ru
Создание блок-схемы с помощью SmartArt
Блок-схема представляет последовательные этапы задачи или процесса. Существует много разных макетов SmartArt, которые можно использовать для представления этапов процесса, в том числе макеты, в которые можно добавить рисунки.
В этой статье объясняется, как создавать блок-схемы, которые могут содержать рисунки. Методы, описанные в этой статье, можно использовать для создания или изменения практически любых графических элементов SmartArt. Для достижения нужного результата попробуйте использовать различные макеты.
В этой статье
-
Создание блок-схемы с рисунками
-
Добавление или удаление фигур блок-схемы
-
Перемещение фигуры в блок-схеме
-
Изменение цветов блок-схемы
-
Применение стиля SmartArt к блок-схеме
-
Анимация блок-схемы
Создание блок-схемы с рисунками
-
На вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt.
-
В коллекции Выбор рисунка SmartArt выберите элемент Процесс, а затем дважды щелкните Процесс со смещенными рисунками.

-
В фигуре, в которую вы хотите добавить рисунок, щелкните значок рисунка , выберите рисунок и нажмите кнопку Вставить.
-
Для ввода текста выполните одно из следующих действий:
-
В области текста щелкните элемент [Текст] и введите содержимое.
Примечание: Если область текста не отображается, на вкладке Конструктор нажмите кнопку Область текста.
-
Скопируйте текст из другого места или программы, в области текста щелкните элемент [Текст], а затем вставьте скопированное содержимое.
-
Щелкните поле в графическом элементе SmartArt и введите свой текст.
Примечание: Для достижения наилучших результатов используйте это действие после добавления всех необходимых полей.
-
Добавление или удаление полей блок-схемы
Добавление поля
-
Щелкните графический элемент SmartArt, в который нужно добавить поле.
-
Щелкните существующее поле, ближайшее к месту вставки нового поля.
-
На вкладке Конструктор в группе Создание рисунка щелкните стрелку рядом с кнопкой Добавить фигуру.
Если вы не видите вкладку Конструктор, убедитесь, что выбрали графический элемент SmartArt.
-
Выполните одно из указанных ниже действий.
-
Чтобы вставить поле на том же уровне, что и выбранное поле, но после него, выберите команду Добавить фигуру после.
-
Чтобы вставить поле на том же уровне, что и выбранное поле, но перед ним, выберите команду Добавить фигуру перед.
-
Если необходимо добавить поле в блок-схему, попробуйте добавить его перед выбранной фигурой или после нее, чтобы определить подходящее место.
Добавление поля из области текста
-
Поместите курсор в начало текста, куда вы хотите добавить фигуру.
-
Введите нужный текст в новой фигуре и нажмите клавишу ВВОД. Чтобы добавить отступ для фигуры, нажмите клавишу TAB, а чтобы сместить ее влево — клавиши SHIFT+TAB.
Удаление поля
Перемещение фигуры в блок-схеме
-
Чтобы переместить фигуру, щелкните ее и перетащите на новое место.
-
Чтобы фигура перемещалась с очень маленьким шагом, удерживайте нажатой клавишу CTRL и нажимайте клавиши со стрелками.
Изменение цветов блок-схемы
Чтобы быстро придать графическому элементу SmartArt профессиональный вид, можно изменить цвета блок-схемы или применить к ней стиль SmartArt. Вы также можете добавить эффекты, такие как свечение, сглаживание или объемные эффекты. Кроме того, в презентациях PowerPoint можно анимировать блок-схему.
Применение цветов темы
-
Щелкните графический элемент SmartArt, цвет которого нужно изменить.
-
На вкладке Конструктор в группе Стили SmartArt нажмите кнопку Изменить цвета.
Если вы не видите вкладку Конструктор, убедитесь, что выбрали графический элемент SmartArt.
-
Выберите нужную комбинацию цветов.

Совет: (ПРИМЕЧАНИЕ.) При наведении указателя мыши на эскиз можно просмотреть, как изменяются цвета в графическом элементе SmartArt.
Изменение цвета или стиля фона поля блок-схемы
-
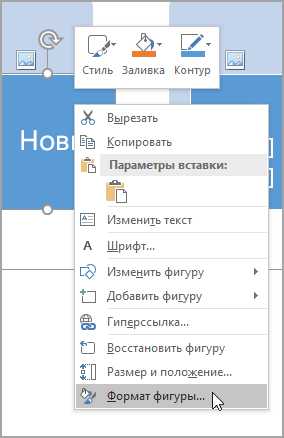
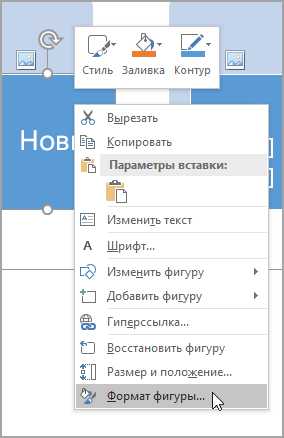
В графическом элементе SmartArt щелкните правой кнопкой мыши фигуру, которую вы хотите изменить, и выберите пункт Формат фигуры.

-
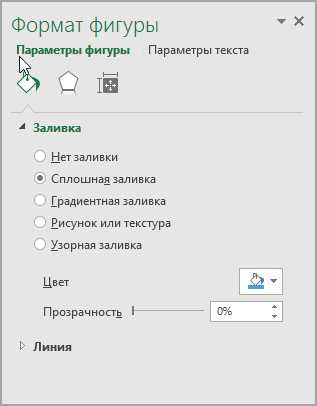
Чтобы изменить стиль заливки, в области Формат фигуры щелкните стрелку рядом с заголовком Заливка, чтобы развернуть список, и выберите один из следующих вариантов:
-
Нет заливки
-
Сплошная заливка
-
Градиентная заливка
-
Рисунок или текстура
-
Узорная заливка

-
-
Нажмите кнопку Цвет и выберите цвет из коллекции.
-
Чтобы указать степень прозрачности фонового цвета, переместите ползунок Прозрачность или введите число в поле рядом с ним. Значение прозрачности можно изменять от 0 (полная непрозрачность, значение по умолчанию) до 100 % (полная прозрачность).
Изменение типа или цвета границы
-
В графическом элементе SmartArt щелкните правой кнопкой мыши фигуру, которую вы хотите изменить, и выберите пункт Формат фигуры.

-
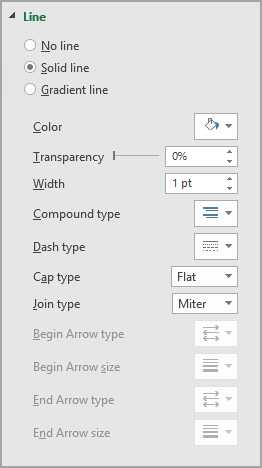
Чтобы изменить цвет границы, в области Формат фигуры щелкните стрелку рядом с заголовком Линия, чтобы развернуть список, и выберите один из следующих вариантов:
-
«Нет линий», «Сплошная линия» или «Градиентная линия»
-
Цвет
-
Прозрачность (используйте ползунок или введите процентное значение)
-
Ширина (в пикселях)
-
Составной тип
-
Тип штриха
-
Тип точки

-
Применение стиля SmartArt к блок-схеме
Стиль SmartArt — это сочетание различных эффектов, например стилей линий, рамок или трехмерных эффектов, которые можно применить к полям графического элемента SmartArt для придания им профессионального, неповторимого вида.
-
Щелкните графический элемент SmartArt, стиль SmartArt которого нужно изменить.
-
На вкладке Конструктор в группе Стили SmartArt выберите нужный стиль.
Чтобы просмотреть другие стили SmartArt, нажмите кнопку Дополнительные параметры .
Если вы не видите вкладку «Конструктор», убедитесь, что выбрали графический элемент SmartArt.
Примечания:
-
Если навести указатель мыши на эскиз, можно увидеть, как изменяется стиль графического элемента SmartArt.
-
Кроме того, вы можете перемещать фигуры или изменять их размер, а также добавлять заливку, эффекты и рисунки.
-
Анимация блок-схемы
Если вы используете PowerPoint, можно анимировать блок-схему, чтобы привлечь внимание к отдельным фигурам.
-
Щелкните графический элемент SmartArt, который вы хотите анимировать.
-
На вкладке Анимация в группе Анимация щелкните Параметры эффектов и выберите параметр Последовательно.
Примечание: Если скопировать блок-схему с примененным к ней эффектом анимации на другой слайд, эффект также будет скопирован.
Дополнительные сведения
Выбор графического элемента SmartArt
Создание организационной диаграммы с помощью графических элементов SmartArt
Создание блок-схемы
support.office.com
Как нарисовать схему онлайн? | ТЕХНО-СТАРЕЦ
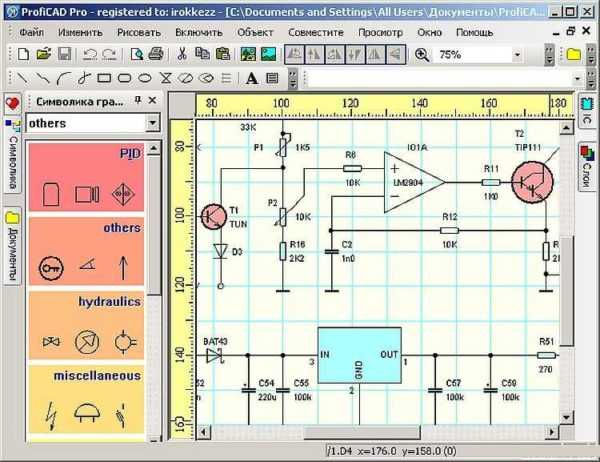
Так как же нарисовать схему онлайн? Такой вопрос ставят себе тысячи людей, деятельность которых так или иначе связана с электротехникой, радиоэлектроникой и микроэлектроникой. Естественно для этого существуют специальные программы для рисования схем.
Начнем с того, что термин электрическая (принципиальная) схема используется в электронике радиолюбителями. Эта статья будет полезна студентам, инженерам и любителям.
Но что делать когда нет ресурсов и времени? На помощь приходят разнообразные онлайн сервисы. Оказывается нарисовать схему онлайн просто. Такие сервисы для рисования схем, так называемые редакторы схем, созданы специально для «упрощения жизни» разработчика и конечно различаются как удобством работы при создании схемы, так и функциональностью. Такие же функции рисования схем существуют во многих системах автоматического проектирования электронных схем.
Как разобраться в таком многообразии и выбрать сервис соответствующий вашим требованиям? Что делать когда вы сидите за чужим компьютером и на нем нет тех необходимых САПР программ? Главное иметь подключение к интернету.
Так вот, в интернете есть достаточно сервисов для рисования тех самых схем и даже симуляция работы схем. Действительно хороших, имеющих полный список радиоэлементов всего три, 123D Circuits, SchemeIt и CircuitLab. Сразу сообщу, что в них нет русского языка, только английский, возможно вам поможет Переводчик Google.
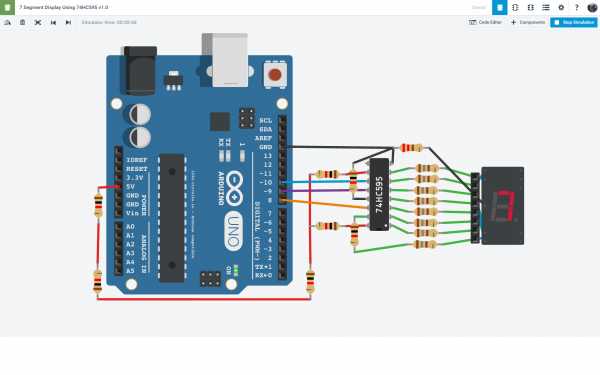
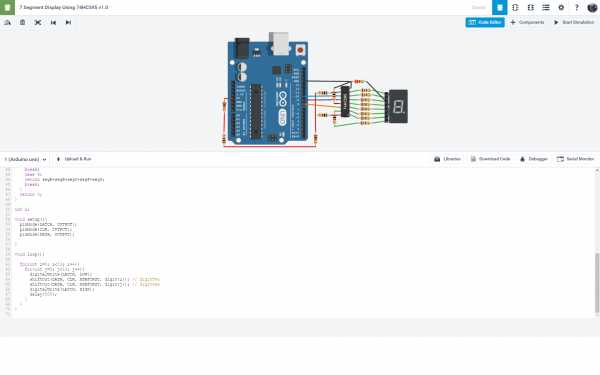
123D Circuits — проект компании Autodesk Inc, та которая сделала всем известный AutoCAD. В 123D Circuits тесно интегрирован Arduino (Ардуино — это небольшая плата с собственным процессором и памятью). Зарегистрировавшись вы получаете полноценный САПР редактор в который входят такие инструменты как:
- онлайн симулятор проекта (Project Simulation)

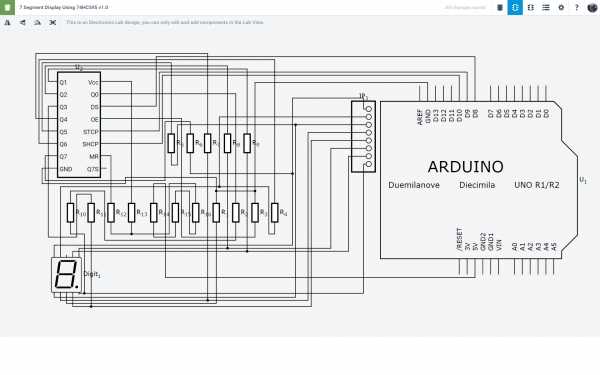
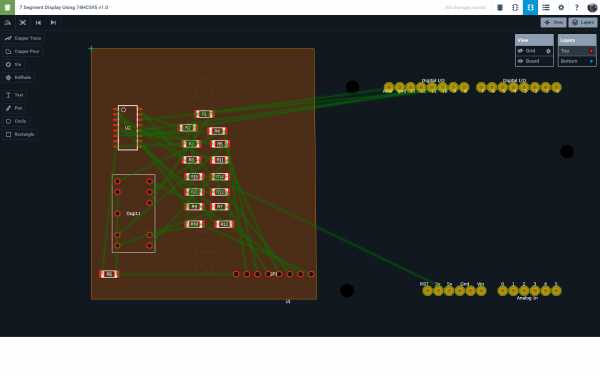
- онлайн редактор принципиальной схемы (Electronics Lab Hub)

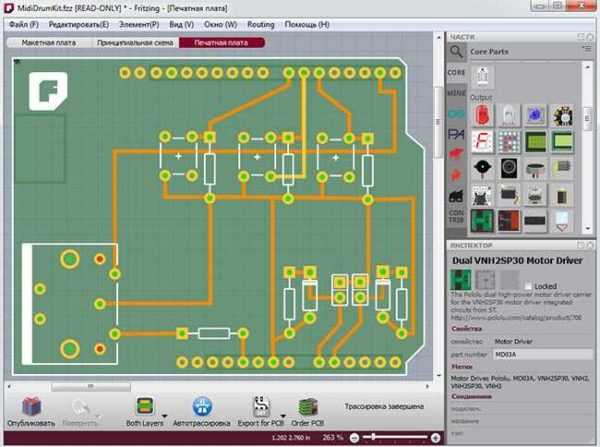
- онлайн редактор монтажной платы (PCB Design Hub)

- еще интересной особенностью этого проекта в том, что симуляция схем включает в себя редактор кода прошивки c отладчиком (Code Editor)

Так же в 123D Circuits присутствует целая база (Libraries) радиоэлементов и их УГО. Все действия и результаты работы в данном онлайн редакторе сохраняются в вашем аккаунте на облаке, есть и экспорт в программу Gerber. В целом компания представила неплохой продукт пользователям.
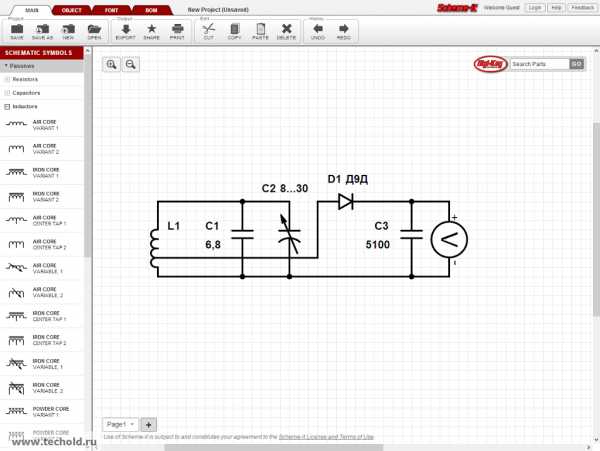
SchemeIt — бесплатный инструмент для рисования схем. Очень большой список возможностей этого сервиса, начиная с простого рисования и заканчивая экспортом схемы в .png и .pdf, расшариванием в социалки и прямой печати. Имея аккаунт в SchemeIt можно сохранять недорисованную схему и закончить её в любое время.
Сам редактор выглядит таким образом:

Итог таков, довольно хороший инструмент для того чтобы быстро нарисовать схему и сохранить ее в графический формат, но не хватает нескольких УГО радиоэлементов.
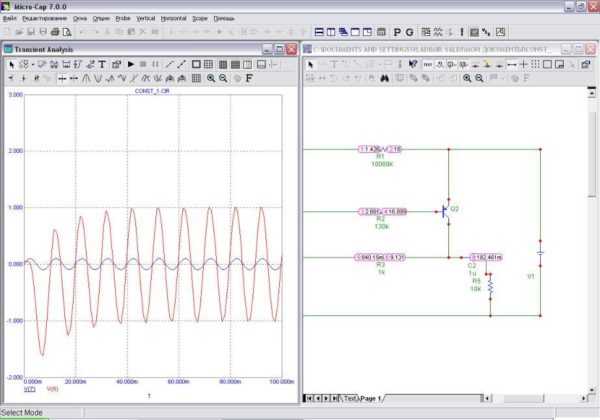
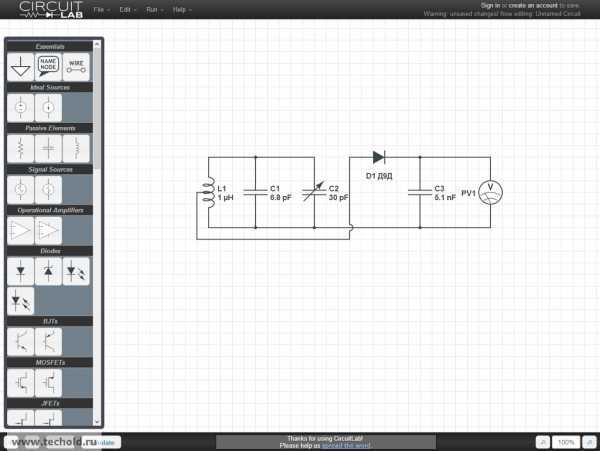
CircuitLab — сборка и тестирование схем прямо в браузере. Этот сервис больше нацелен на тестирование собранной схемы, т.к. элементов там явно не хватает, однако в тех что есть — можно указать различные параметры, такие как напряжение и ток, сопротивление и емкость и др. для точности при тестировании. Конечно и здесь есть экспорт в графические форматы, а также сохранение схемы если есть аккаунт в CircuitLab.
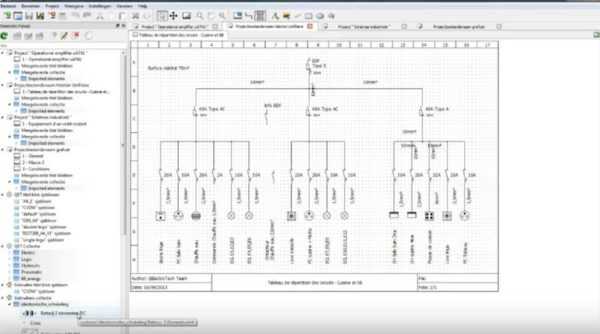
«Лаборатория» выглядит так:

Подытожив скажу, многого что есть в обычных САПР программах в этом сервисе нету, хотя в принципе показать график зависимости он сможет, но все зависит от конкретной схемы. УГО элементов хватает, однако в SchemeIt их больше.
Вот мы и попробовали нарисовать схему онлайн:
— рассмотрели три основных сервиса для рисования схем онлайн, все остальные прогугленные мной сервисы просто используют их базу и API.
Если вы нашли что-то подобное в сети, прошу сообщить нам — статья будет дописана с указанием на ваш ник. Ждем комментариев и до встречи!
www.techold.ru
Программы для создания блок-схем

В наше время с построением различного рода диаграмм и блок-схем сталкивается каждый дизайнер и программист. Когда информационные технологии еще не занимали такую важную часть нашей жизни, рисование этих конструкций приходилось производить на листе бумаги. К счастью, теперь все эти действия выполняются с помощью автоматизированного программного обеспечения, устанавливаемого на компьютер пользователя.
В интернете довольно легко найти огромное количество редакторов, предоставляющих возможность создания, редактирования и экспорта алгоритмической и деловой графики. Однако не всегда легко разобраться в том, какое именно приложение необходимо в конкретном случае.
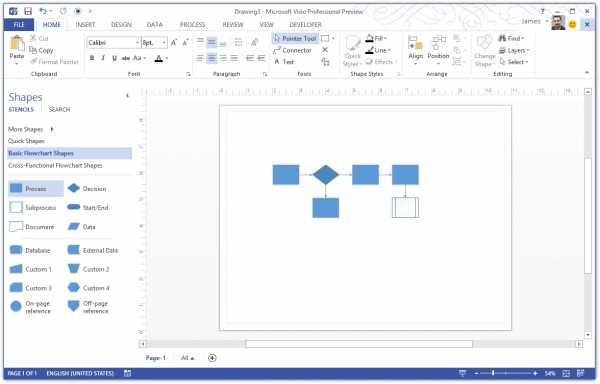
Microsoft Visio
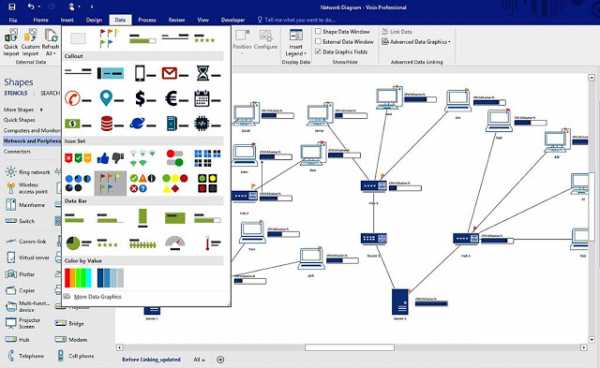
В силу своей многофункциональности, продукт от компании Microsoft может пригодится как профессионалам, не один год занимающимся построением различных конструкций, так и обычным пользователям, которым необходимо нарисовать простую схему.

Как и любая другая программа из серии Microsoft Office, Visio имеет все необходимые для комфортной работы инструменты: создание, редактирование, соединение и изменение дополнительных свойств фигур. Реализован и специальный анализ уже построенной системы.
Скачать Microsoft Visio
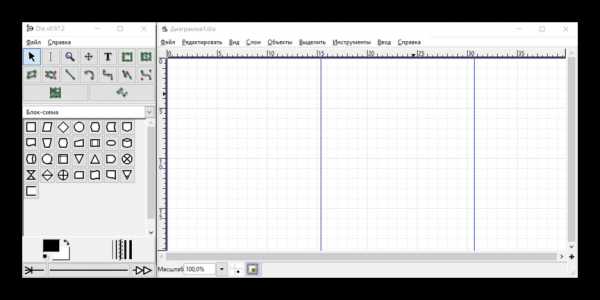
Dia
На втором месте в данном списке вполне справедливо располагается Dia, в которой сосредоточены все необходимые современному пользователю функции для построения схем. К тому же, редактор распространяется на бесплатной основе, что упрощает его использование в образовательных целях.

Огромная стандартная библиотека форм и связей, а также уникальные возможности, не предлагаемые современными аналогами — это ждет пользователя при обращении к Диа.
Скачать Dia
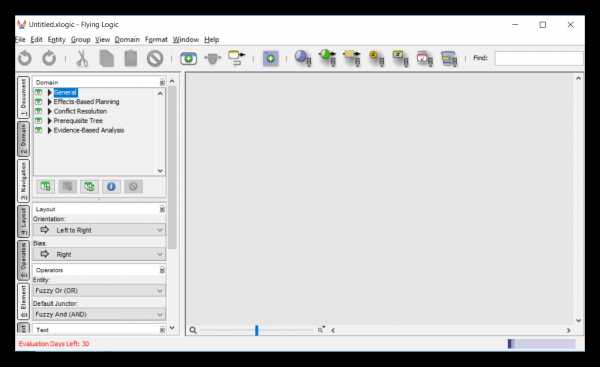
Flying Logic
Если вы ищете софт, с помощью которого можно быстро и легко построить необходимую схему, то программа Flying Logic — это именно то, что вам нужно. Здесь отсутствует громоздкий сложный интерфейс и огромное количество визуальных настроек диаграмм. Один клик — добавление нового объекта, второй — создание объединения с другими блоками. Еще можно объединять элементы схемы в группы.

В отличие от своих аналогов, данный редактор не располагает большим количеством различных форм и связей. Плюс ко всему, существует возможность отображения дополнительной информации на блоках, о чем подробно рассказано в обзоре на нашем сайте.
Скачать Flying Logic
BreezeTree Software FlowBreeze
FlowBreeze — это не отдельная программа, а подключаемый к Microsoft Excel самостоятельный модуль, в разы облегчающий разработку диаграмм, блок-схем и прочих инфографик.

Безусловно, ФлоуБриз — это ПО, по большей части предназначенное для профессиональных дизайнеров и им подобных, которые разбираются во всех тонкостях функционала и понимают, за что отдают деньги. Среднестатистическим пользователям будет крайне сложно разобраться в редакторе, особенно учитывая интерфейс на английском языке.
Скачать Flying Logic
Edraw MAX
Как и предыдущий редактор, Edraw MAX — это продукт для продвинутых пользователей, профессионально занимающихся подобной деятельностью. Однако, в отличие от FlowBreeze, он является самостоятельным программным обеспечением с несчетным количеством возможностей.

По стилю интерфейса и работы Edraw очень напоминает Microsoft Visio. Не зря его называют главным конкурентом последнего.
Скачать Edraw MAX
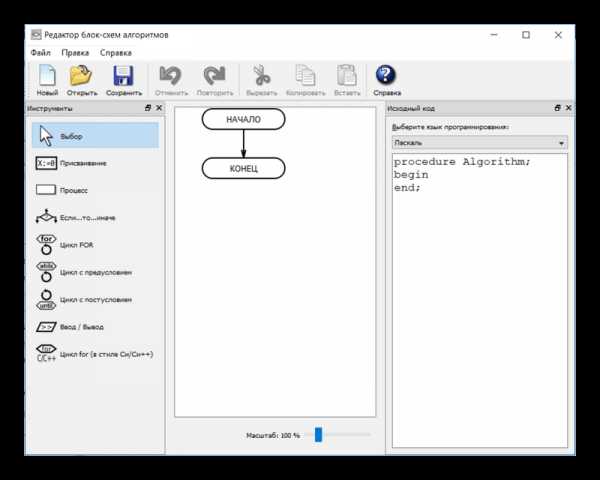
AFCE Редактор Блок-Схем (Algorithm Flowcharts Editor)
Данный редактор является одним из наименее распространенных среди представленных в данной статье. Вызвано это тем, что его разработчик — обычный преподаватель из России — полностью забросил разработку. Но его продукт все-равно пользуется некоторым спросом на сегодняшний день, поскольку отлично подходит любому школьнику или студенту, который изучает основы программирования.

Вдобавок к этому программа является полностью бесплатной, а ее интерфейс выполнен исключительно на русском языке.
Скачать AFCE Редактор Блок-Схем
FCEditor
Концепция программы FCEditor кардинально отличается от других представленных в данной статье. Во-первых, работа происходит исключительно с алгоритмическими блок-схемами, которые активно используются в программировании.

Во-вторых, ФСЭдитор самостоятельно, в автоматическом режиме строит все конструкции. Все что необходимо пользователю — это импортировать готовый исходный код на одном из доступных языков программирования, после чего экспортировать конвертированный в схему код.
Скачать FCEditor
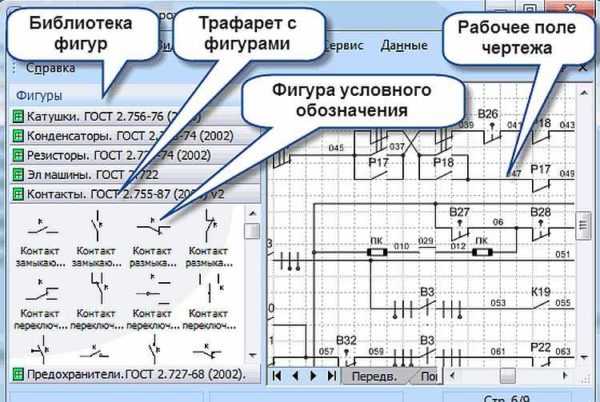
BlockShem
В программе BlockShem, к сожалению, представлено намного меньше функций и удобств для пользователей. Полностью отсутствует автоматизация процесса в любом виде. В БлокСхеме пользователь должен вручную рисовать фигуры, а после объединять их. Данный редактор скорее относится к графическим, нежели к объектным, предназначенным для создания схем.

Библиотека фигур, к сожалению, в этой программе крайне бедна.
Скачать BlockShem
Как видите, существует большой выбор софта, предназначенного для построения блок-схем. Причем различаются приложения не только количеством функций — некоторые из них предполагают фундаментально другой принцип работы, отличимый от аналогов. Поэтому сложно посоветовать, каким редактором пользоваться — каждый может подобрать именно тот продукт, который ему необходим.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
